GAME CHANGE
The project, made possible by the RNZ/NZ On Air Innovation Fund, delves into three stories about an industry that is worth $200m a year to the country. However, it is an industry that many do not know about, let alone understand.
"
Game Change's creators wanted the public to get a feel and appreciation for what interactive media can do. As such, this project uses the innovative design, language, and mechanics of video games but applies them to traditional journalistic storytelling.
"
The stories let the audience have a say in their outcomes - whether it be following the journey of one of the country’s up-and-coming video game designers, or helping a young single mum balance her family life with being a professional ‘streamer’ that broadcasts her gameplay to the world.
The project also features the story of Humphrey Hanley, who was born with a rare condition that means he no longer has any hands. By 3D scanning Humphrey and turning him into a video game character, the story touches on how games can open up entire worlds and communities, especially for those that are living with disabilities.
Game Change brings together designers, developers, animators, illustrators, videographers, 3D modelers, and journalists to create a unique interactive project.
Behind the Scenes
GAME FACE
The chapter we were involved with was a documentary about Lorien Gugich, a young mum living in Napier who plays games and streams it on Twitch under her screen name: LoriiPops.
The video describes a day in the life of LoriiPops - the challenges of being a mum
and balancing that with her demanding career as a full time streamer.
and balancing that with her demanding career as a full time streamer.
During the documentary, viewers are seamlessly brought into the experience
to help LoriiPops through ‘mini-games’.
to help LoriiPops through ‘mini-games’.
"
The concept behind the design was to transform moments in Lorii’s routine into interactive experiences for the viewer as a metaphor for how she, on a daily basis, steps in and out of the world of games.
"


ART DIRECTION
STYLE EXPLORATION
Since the experience we were working on was based on the life of a full time gaming mum with bright yellow hair, it made sense to think that the art style for the project would reflect a classic gaming visual aesthetic, full of bright colours, quirky characters, loud sounds, and a whole lot of juice.
However, as the project began to develop, a variety of influential factors came into play, which steered the art direction into a different territory.
The first stage of the project involved filming a typical day in Lorien's life. This was the initial point from which we could begin to explore and develop an illustration style that would suit not only an interactive experience, but also the narrative's tone of voice, how the live footage was filmed and edited, the music chosen, the colour grading, etc.
"
This drove us to explore and develop a more sophisticated and illustrative style, stepping away from the usual loud and visually busy graphics associated with games and other interactive experiences. It both freed and challenged us to explore drawing and animation techniques to create something unique and memorable.
"
Spoon Character Design Concepts
Exploring shapes, line-work, and different eye designs
One of the very first discussions involved turning the act of feeding Lorien's son, Leon, into an interactive experience. This was a great place to start exploring an overall visual aesthetic, as well as some character designs.
This initial exploration stage was loose and organic, playful yet considerate. It involved a considerable amount of experimentation with different shapes, colours, line-work, patterns, eyes and mouth shapes, textures, and the use of negative space.
Since this was new territory, a substantial amount of time was spent playing with possibilities, and developing the style, ensuring that it would suit the experience as well as video and interactive animation moving forward.
Baby character design concepts
Exploring shapes, different eye and mouth shapes, and patterns
By constantly questioning and exploring the visual aesthetic, we were able to simultaneously address and develop the experience's interactive gameplay, composition, and character designs. Questions regarding how the baby and spoon would interact, whether a food bowl needed to be designed, whether the baby needed arms, were all important in influencing the artistic style and overall design of the experience.
The finer details involved refining the scale and composition of the characters' facial features, ensuring that they could sit in a space that was neither too cute nor too eerie, not too adult nor too juvenile. Patterns were explored and developed to be used in a specific and controlled manner, and colours were chosen to work together, careful of where they overlapped and created negative space.
"
As a result of this loose and careful exploration, the project's art direction evolved into a clean and charming illustrative style, using a mixture of geometric and organic shapes, limited colour palette, controlled patterns and textures, and rough outlines for a more traditional, hand drawn, illustrative feel.
"
Feeding Leon style frame
ILLUSTRATION AND ANIMATION
One of the visual and technical challenges we had to solve was finding a way to transition from live footage to the interactive experience, in a seamless way.
Although this could be achieved using simple solutions such as animating transparency, we wanted to keep the visual aesthetic consistent between video and interaction, and were curious to explore different possibilities. It was also an opportunity to see how far we could push the animation software we were working with.
Video and interactive moments


Animations used to transition between video and interactive moments






The large transition sequences and smaller splashes were to be an extension of our established illustration style. They were developed to retain a hand drawn aesthetic, which was also extended into animation through the use of slower frame rates, to give it a more traditional animation feel.
GAME DESIGN
CONCEPTS AND DEVELOPMENT
The concept behind the mini games was to transform moments in Lorii's routine as a full time streamer and mum, into interactive experiences.
"
These small moments of interaction had to be designed to be simple, easy to grasp, and of course, enjoyable to play.
"
In order to keep the game mechanics uncomplicated, we set ourselves the limitation of using the same controller design for three different games, with a single button for the interactions.
GAME 1: FEEDING LEON
The first experience was based on Lorii feeding Leon, which in the video, seems like a very difficult task! So we used that as a game mechanic:
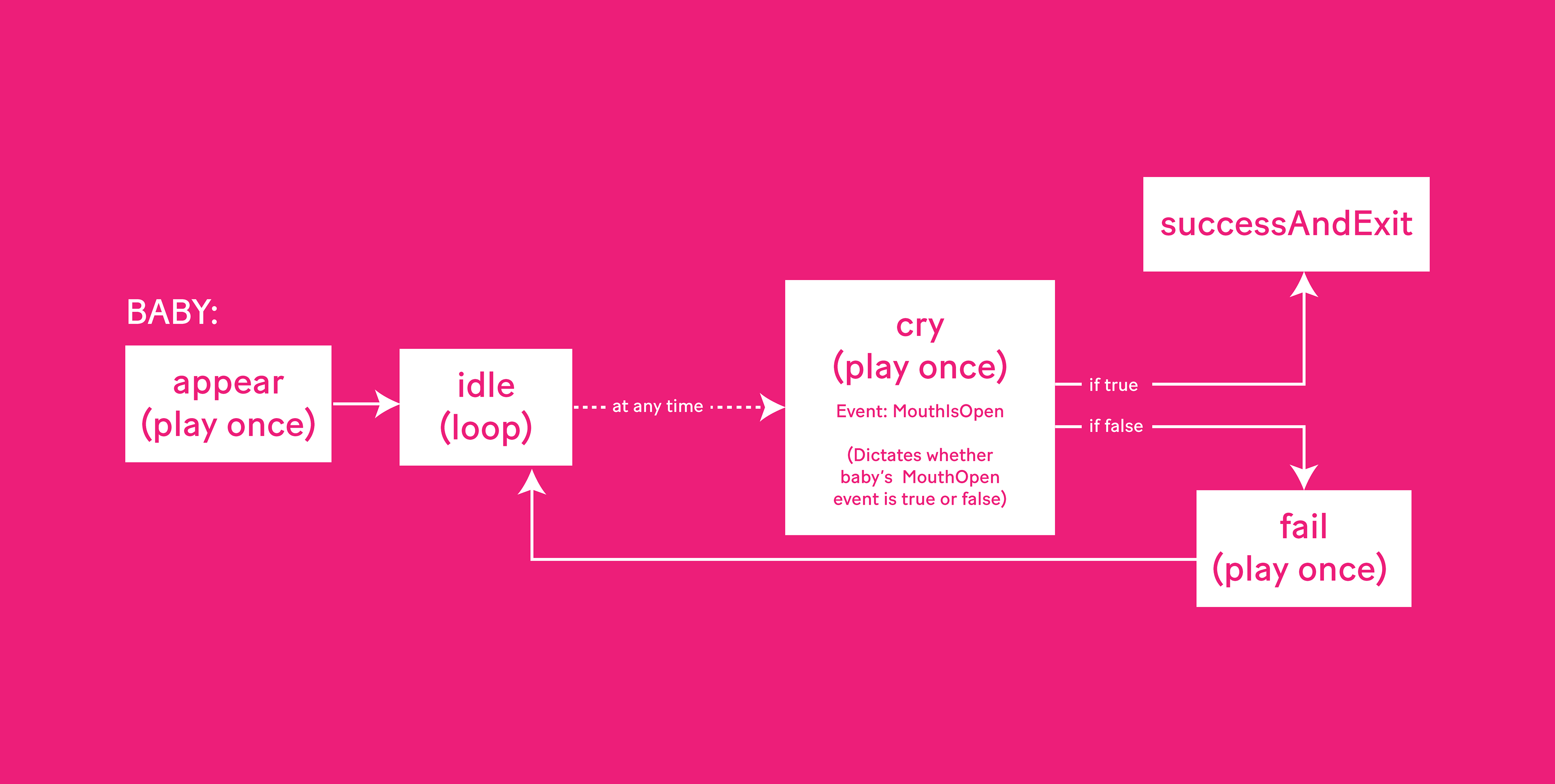
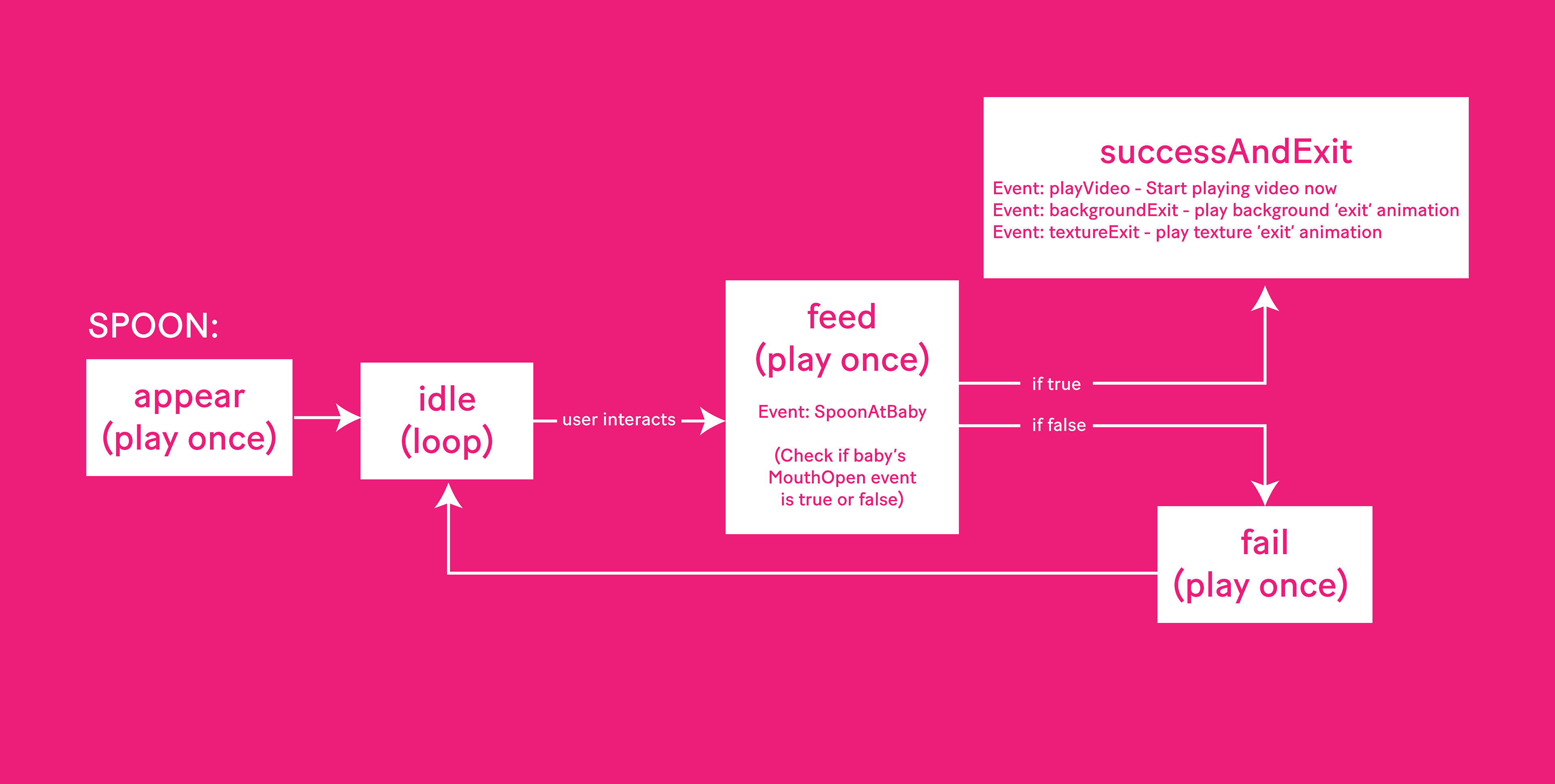
When the player interacts, the spoon heads towards Leon. If Leon's mouth is closed, the spoon hits him and food spills everywhere. However, if Leon opens his mouth to cry, and the user interacts, Leon happily eats his breakfast and the player wins.
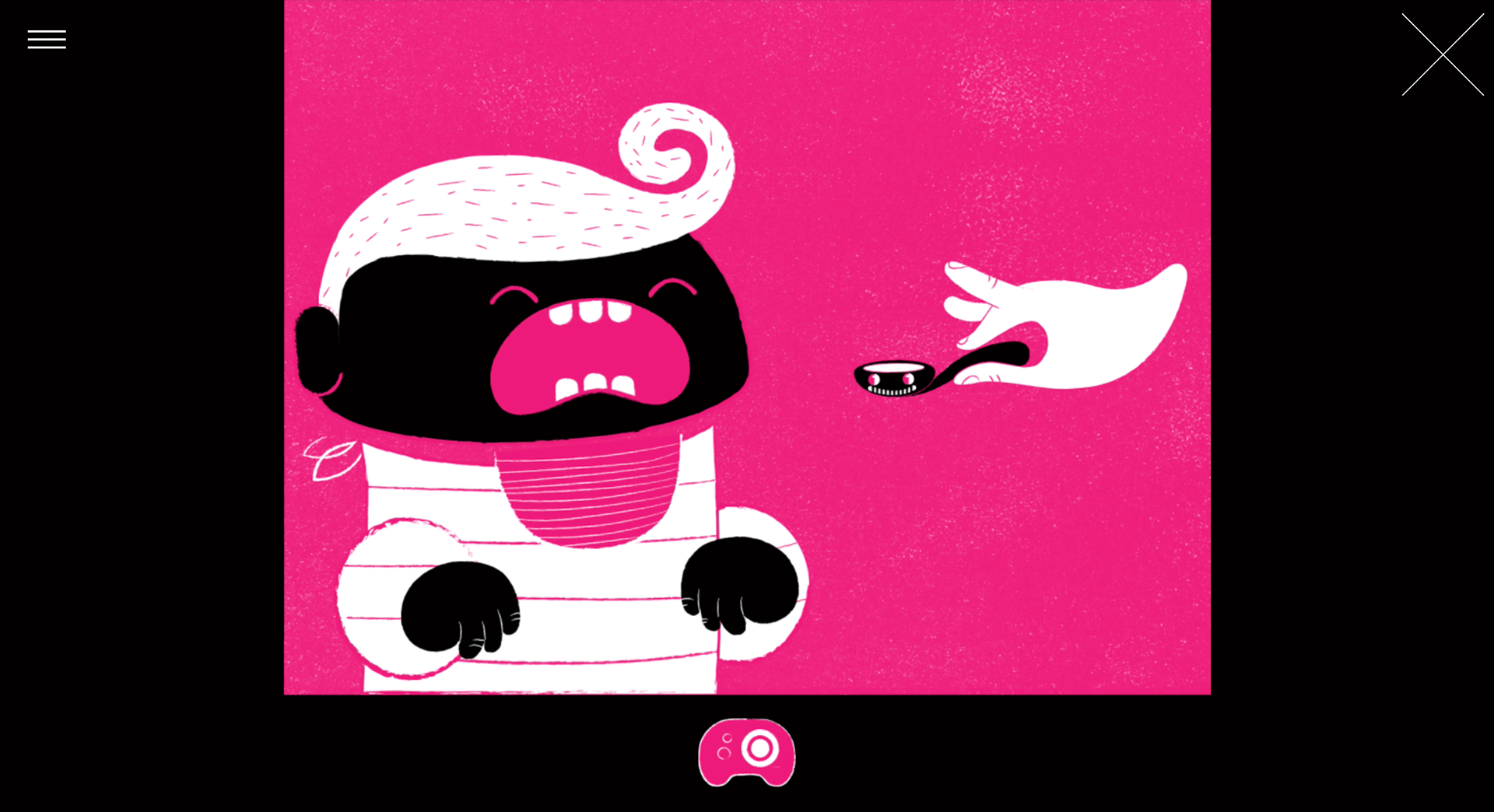
Feeding Leon gameplay
Feeding Leon game and animation flow


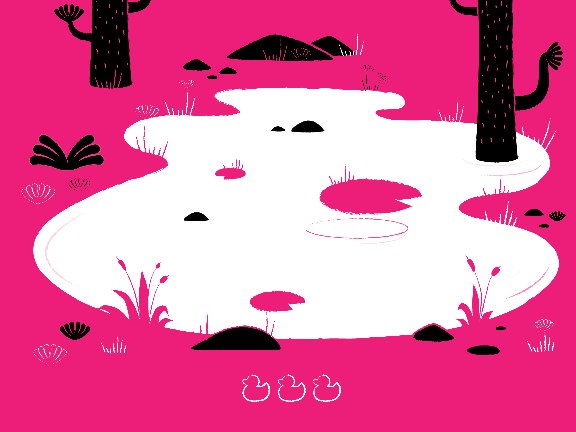
GAME 02: SPOTTING DUCKS
The second game was based on Lorii and Leon spotting ducks in the park.
The game mechanics were slightly more challenging to develop for this experience due to our self imposed one button limitation.
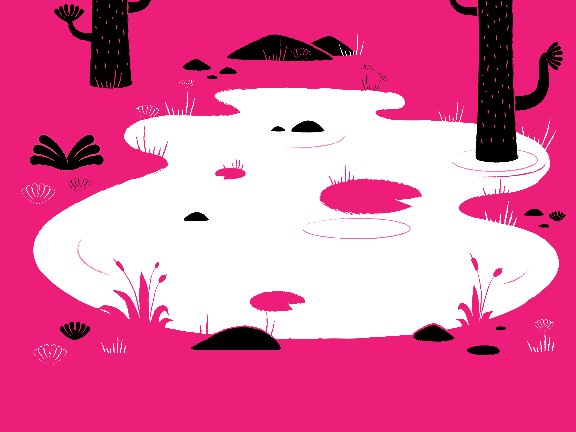
Whilst we played around with possible game mechanics, the illustration continued to develop as well, now with the exploration of landscape, flora, and fauna designs.
Spotting Ducks game concepts
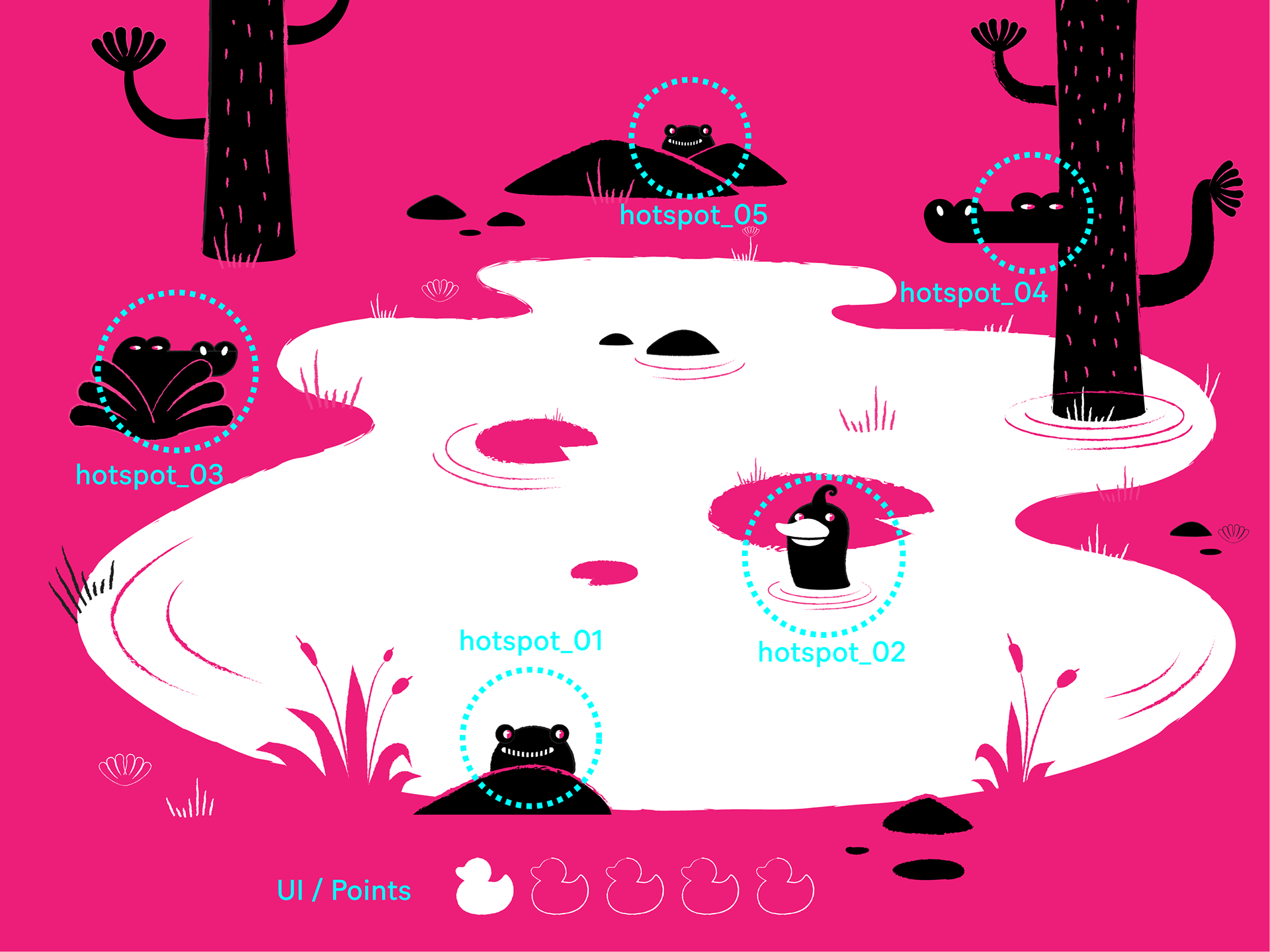
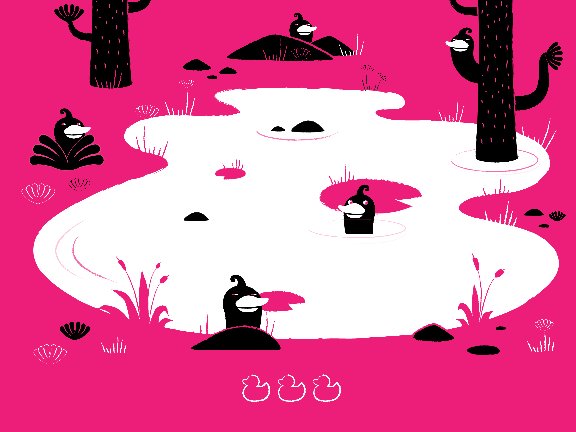
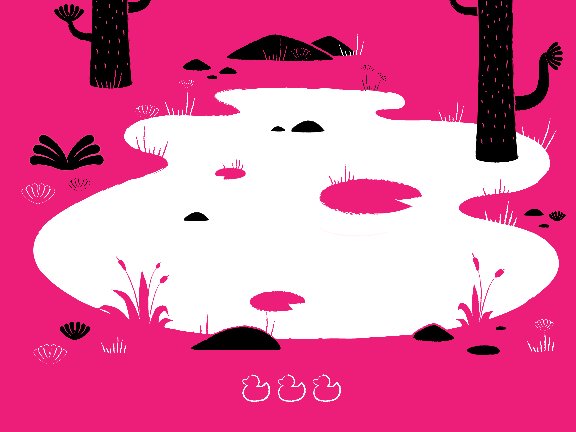
The final experience was a fast paced game where a random number of frogs, ducks and crocodiles spawn from behind bushes, rocks, and trees.
The player must interact when they spot a duck amongst the animals to win a point. If they spot 3 ducks they win. If they interact when there is no duck visible, they lose a point.
Spotting Ducks gameplay
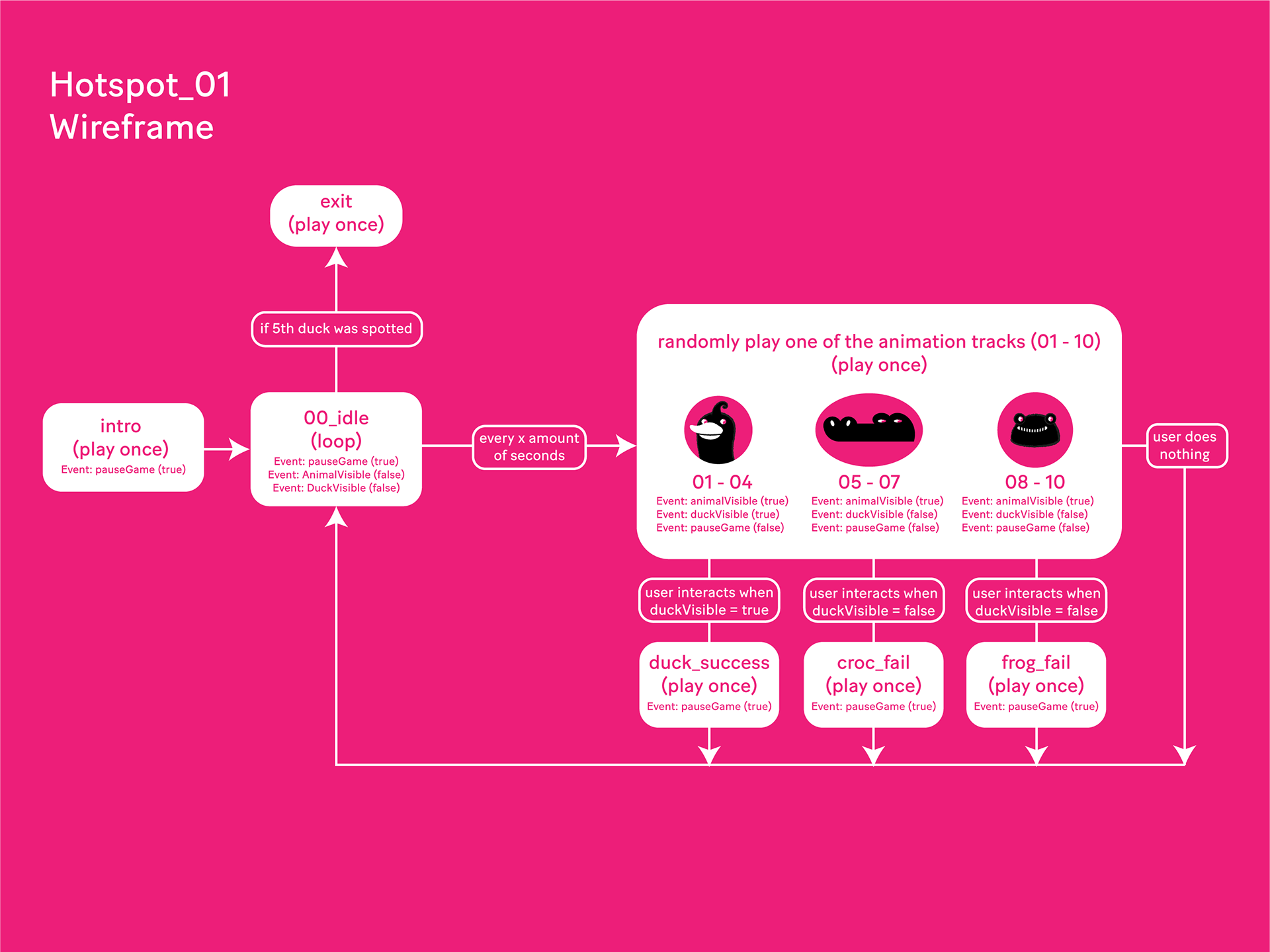
Spotting Ducks game and animation flow


GAME 03: LORII'S LIPSTICK
The third and final game was based on how Lorii prepares for a stream.
The aim of the game is to help Lorii put on lipstick. The challenge is that the lipstick is constantly moving left and right, so players must interact with the controller at the right time, to ensure the lipstick is applied to Lorii's mouth only, and not her cheeks as well.
Lorii's Lipstick gameplay
TECHNICAL DIRECTION
Using Spine meant that we were able to control a lot of the game logic on our end, which in turn, made things easier for the developer.
By using events, for example, the developer knew when to trigger animations, when something was true or false, when a specific audio file should play, when to transition back to video, etc.
This also meant that it was a lot quicker to test creative ideas, and we were able to iterate things rather quickly.
COMPOSITION AND
CONTROLLER DESIGN
Part of the design challenge was creating a controller that matched the rest of the visual style, and that would sit well in both desktop and mobile versions of the experience.
This was something which had to be developed organically, since the game ideas and website design were constantly changing.
"
User experience and feedback was an integral part of the controller's design process.
"
Controller design concepts
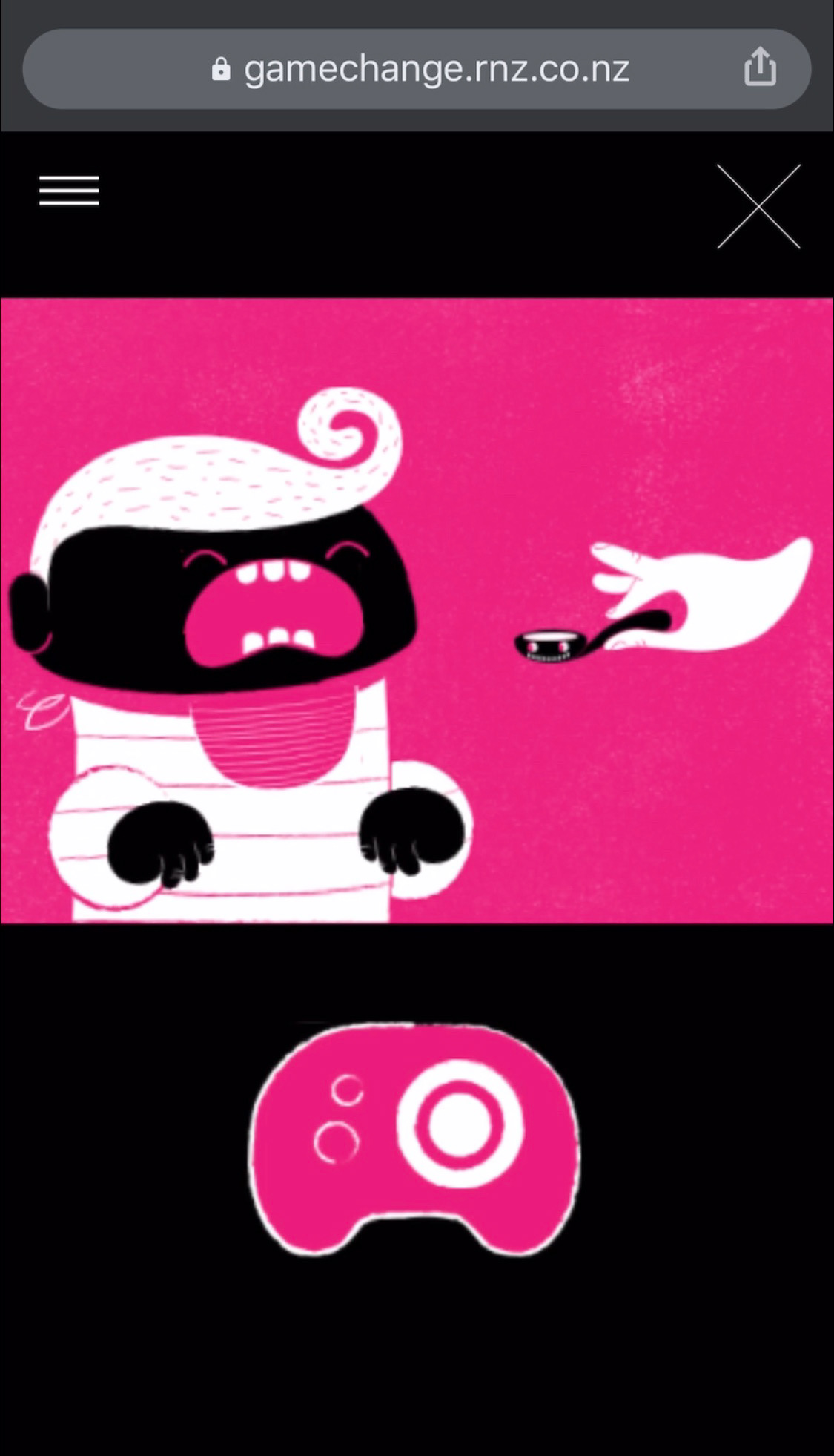
Final composition and controllder design on desktop and mobile


SHOW DON'T TELL
During the project's development, there were conversations surrounding instructions and tutorials, and how they should be relayed to the user.
Since we wanted the transitions from video to game to be kept as smooth and imperceptible as possible, animations and sound were used as indications to the user of how to play the game, as well as letting them know whether what they were doing was right or not.
Controller prompts user to interact
For the Spotting Ducks game, for example, the order in which the UI and then the ducks appeared, served as a clear message to the user to spot the ducks that will possibly be coming out of the 5 hotspots on the map.
When they correctly spot a duck, the UI animation plays, and the spotted duck reacts as well. If the user interacted when there were no ducks on screen, the UI animation would reverse. This was also aided by audio.
In Lorii's Lipstick game, Lorii often acts surprised if the player interacts whilst the lipstick is not over her lips. The smudge quickly disappears whilst the smudges that are correctly over her lips stay in place, a clear indication of what the player needs to do in order to successfully play through the game.
Spotting Ducks appear animations and Lorii's surprised animation


END GAME
"
The project was very well received, earning Honoree at the Webbys Awards, and an Honorable Mention in 3x3 Mag.
"
Game Face was an absolute pleasure to work on. Not only did the project suit our values and expertise, it also gave us the opportunity to personally grow our creative and technical skills.
The entire journey was en enjoyable experience, from collaborating with different parties, to exploring new illustration avenues, to pushing the software to suit the visual aesthetics we were after, to coming up with different game ideas and helping to develop them into an experience that others could enjoy.
Thank you to Vanishing Point, for choosing us to work with them on such an awesome project!
CREDITS
Executive Producer: Charles Anderson
Interactive Director: Allan Walker
3D Director: Myles Montgomery
3D Artist: Jacob Barrow
Animation: Shannon Jahnel Lanktree
Illustration: Shannon Jahnel Lanktree
Videographer: Josh Morrice
Interactive Audio Design: Dylan Galletly
Interactive development: Arpo Deer
WebGL development: Tim Konieczny
Producer and additional reporting: Lee Henaghan
Research and testing: Hannah Spyksma
Commissioner: Tim Burnell, Kay Ellmers
Ashen stills and gameplay footage: Courtesy of A44