Kindermate
The internet can be a scary place for kids. With the speed at which children are becoming technically savvy with navigating their way around digital devices, it’s difficult as a parent to protect little ones from things they shouldn’t be seeing online (yet).
Tiger IT have been working on a tool to address this issue - the Kindermate app. It’s a clever tool that not only filters content for younger users, but also acts as an intuitive search engine. Children using the app only need to ask the chatbot ‘Frog’ character what they’d like to see and Frog goes off to find it, filtering out anything that wouldn’t be suitable for them.
We were approached by Tiger IT to work with them in developing the character that the kids would be engaging with for the experience. It’s a fascinating project in the sense that it wasn’t as much about designing a character which would perform linear animations, but one where the character would need to grow and develop as the app did.
The development team have built machine learning features into the app to ensure that the character’s responses will develop over time to improve the user experience. So as a part of our design brief, we needed to build a wide range of nuanced motions and emotions for the character that could be expanded upon and possibly exploited later.
Character Sketches
Since we were starting with a fairly blank slate (except for the fact that it had to be a frog!), we brought on a number of different artists to explore different shapes and forms for the character.
The character had to appeal to kids - so Frog needed to feel friendly, young, smart enough to know a lot about what’s on the internet… but didn’t want to feel too goofy or abstract.
The points of discussion largely hovered around the design of the character’s eyes, their proportion to the character’s body (the bigger the head & eyes, the younger it will appear) and the overall silhouette of the character.
As you can see in the sketches below, very subtle differences in the details can really change the way we interpret the personality of a character. Included in the design, we explored how much of a ‘frog’ the frog had to be before it stopped being a frog - what ‘materials’ comprised our frog and how abstract vs realistic it should be...
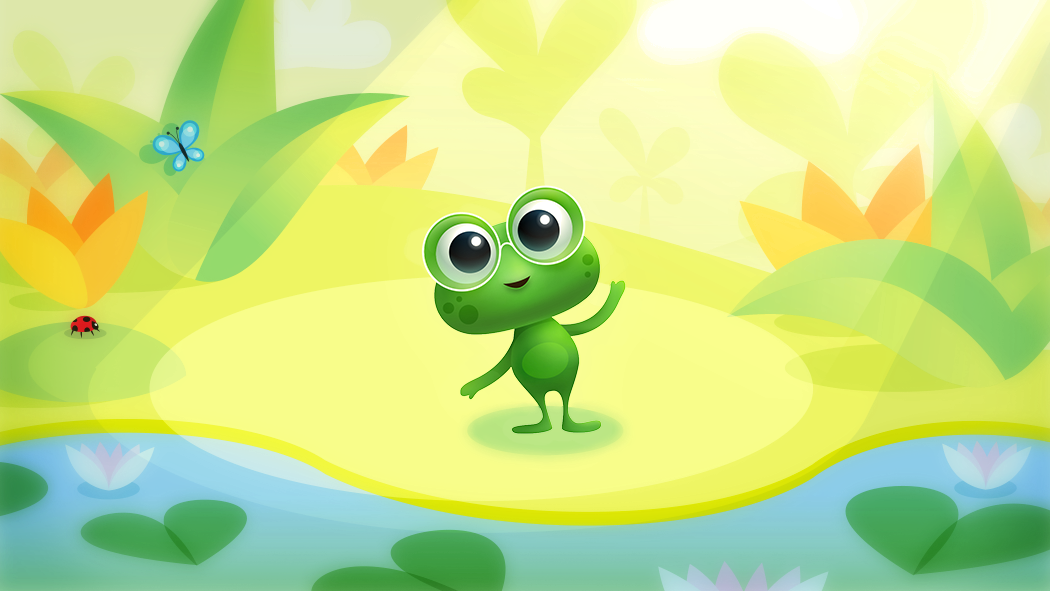
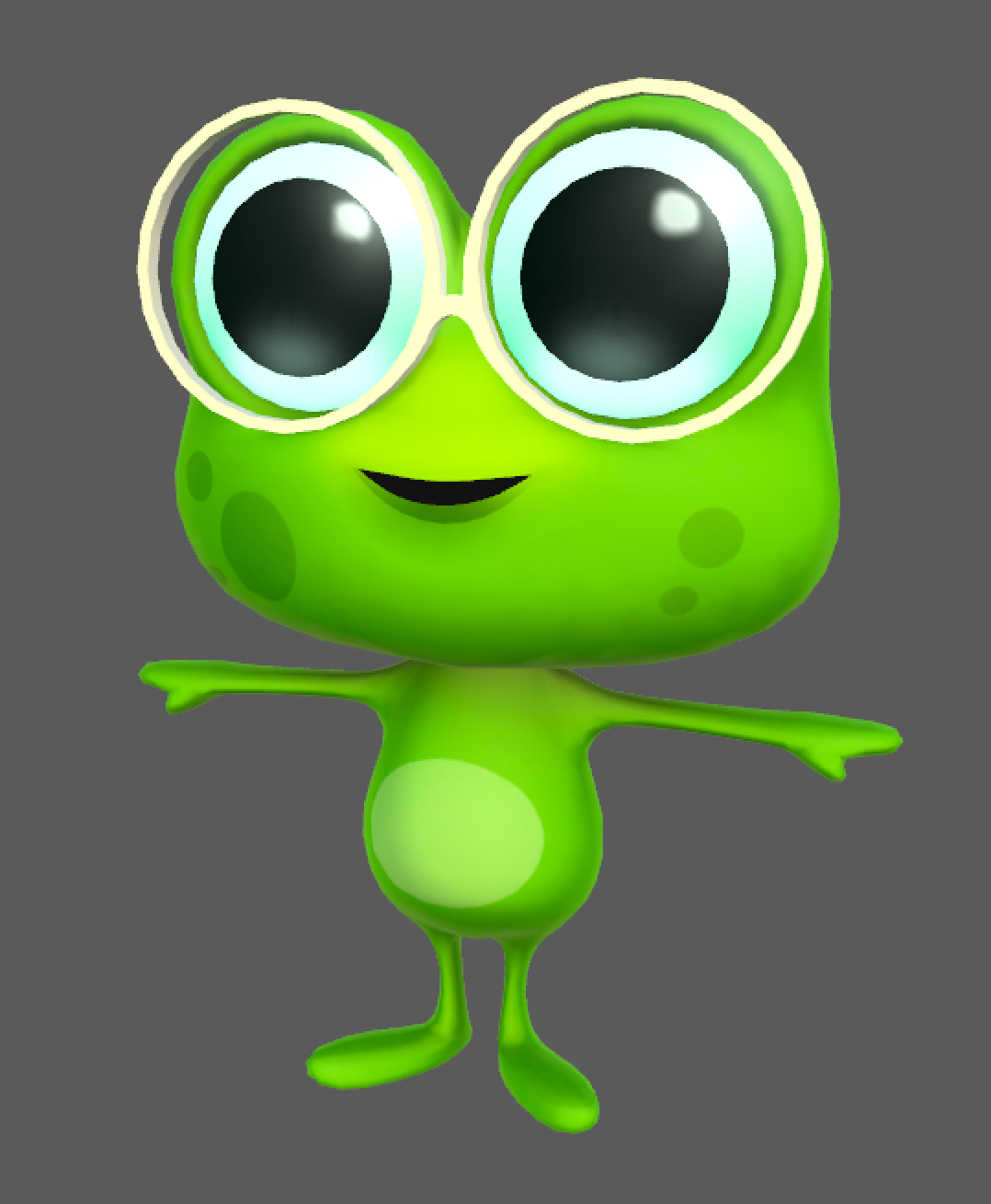
Final Character Design
Backgrounds
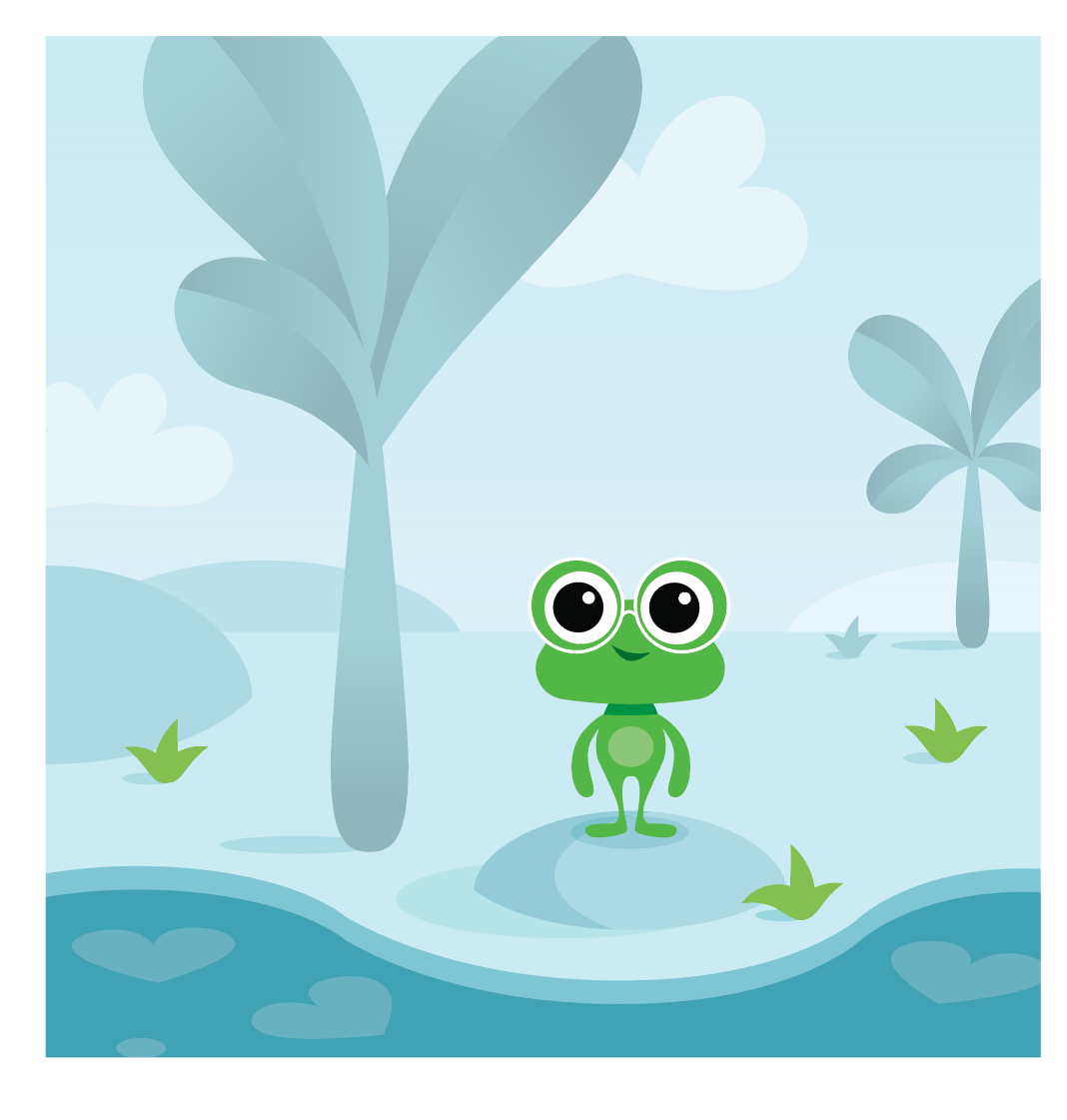
As we delved into the tough questions like ‘what is frog?’, we also explored what the world that Frog lived in might look like as well. We agreed at the start that Frog needed to feel small in relation to the world around him and looked at a variety of different concepts...
Was it a small pond? Was it a small cardboard diorama of a pond in a shoebox?
Were there other creatures? Could we see Frog’s home? What could that look like?...
As a design process, our initial concepts go very wide to scope out as much territory as possible. From there, we’d work closely with the client to determine the areas of interest that fit the tone and messaging we’re trying to convey.
Ultimately we were looking to create an environment with a bit of ambient life and open enough in its interpretation that we could expand on new locations if we wanted to.













Apart from the creative considerations, we also had to keep in mind the technical constraints we were working to as well. The artwork and animation needed to feel considered in both landscape and portrait modes - for instance: foreground elements like the reeds lock to the corners of the screen to help frame the character.


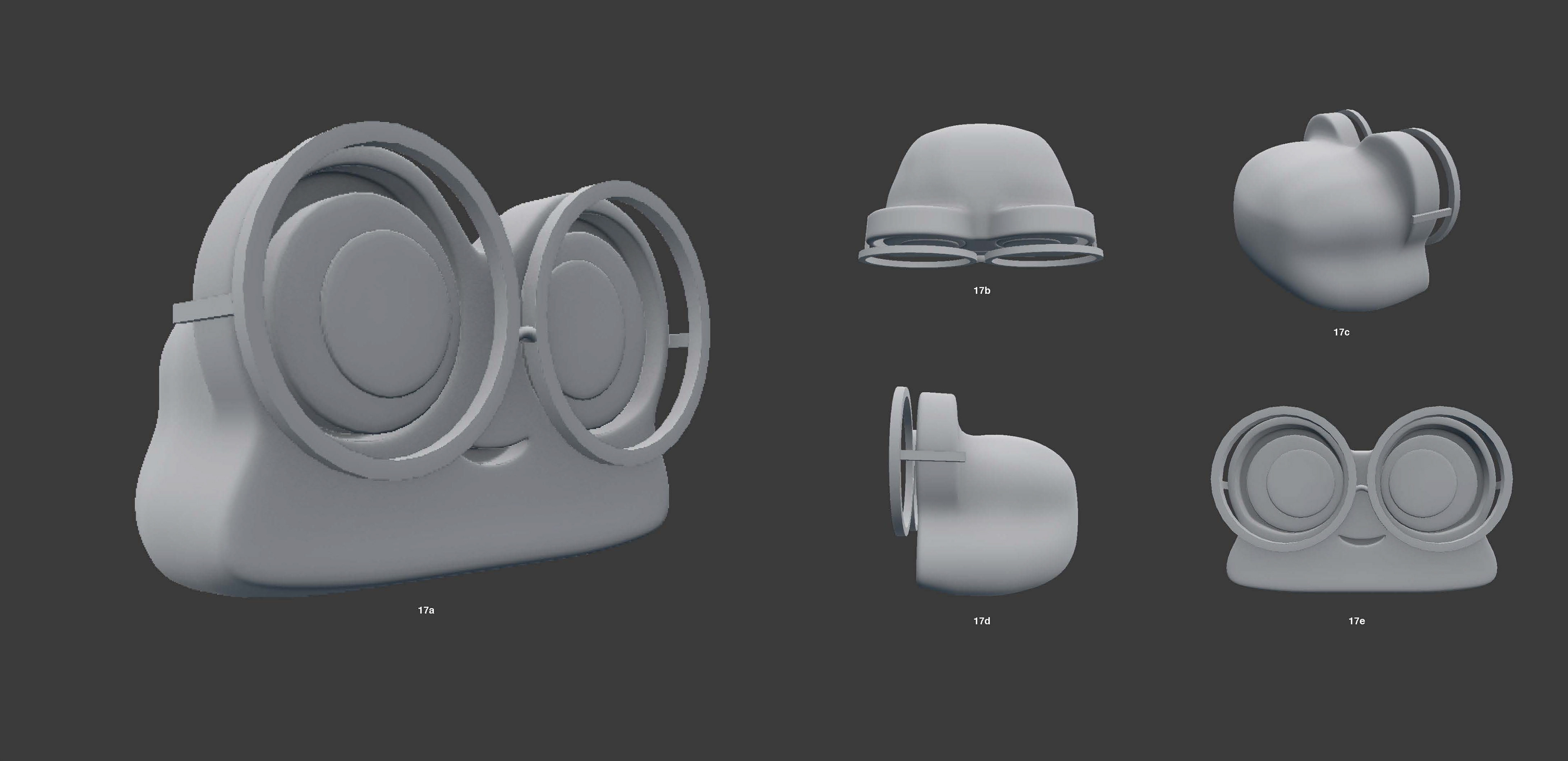
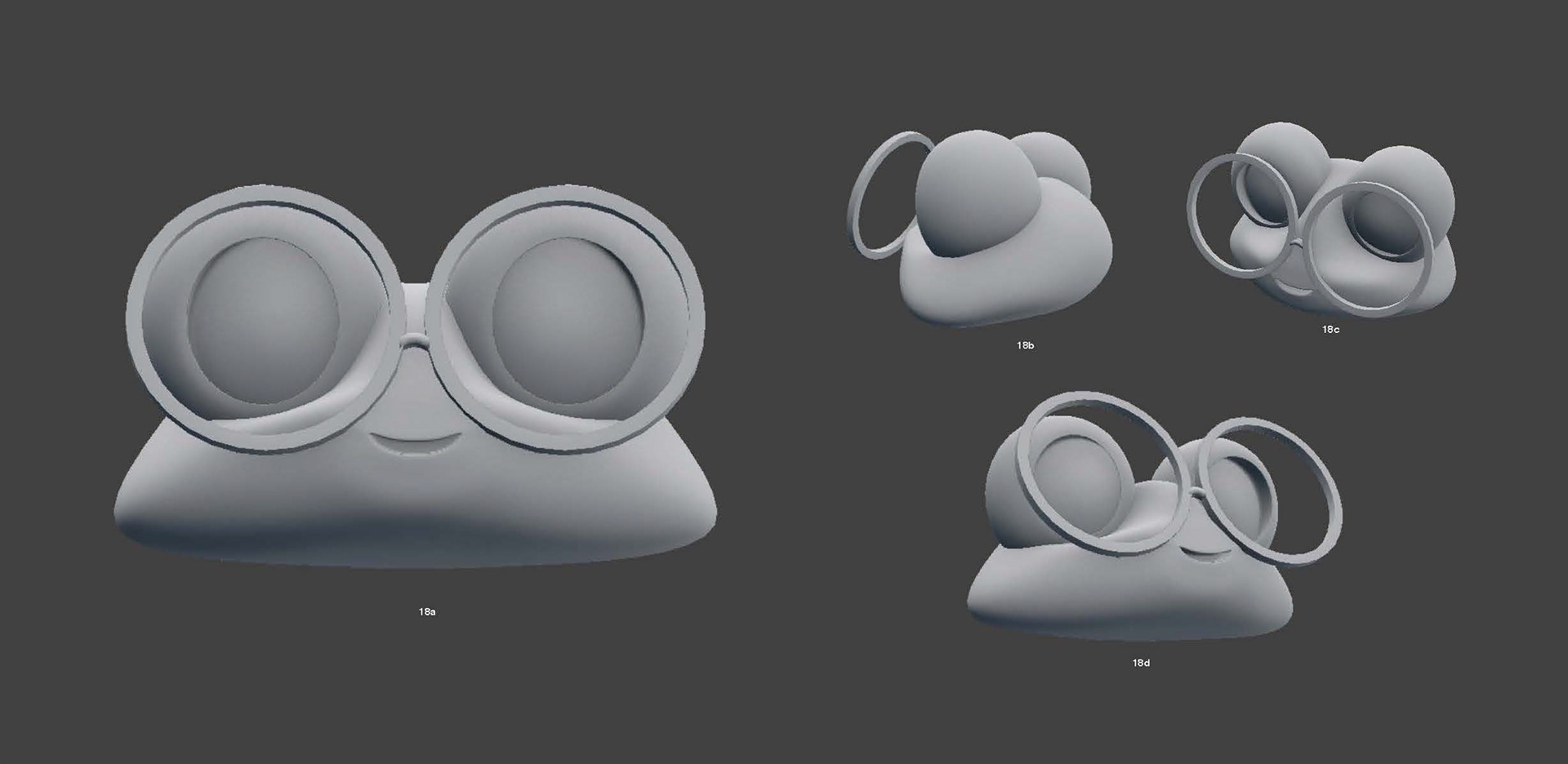
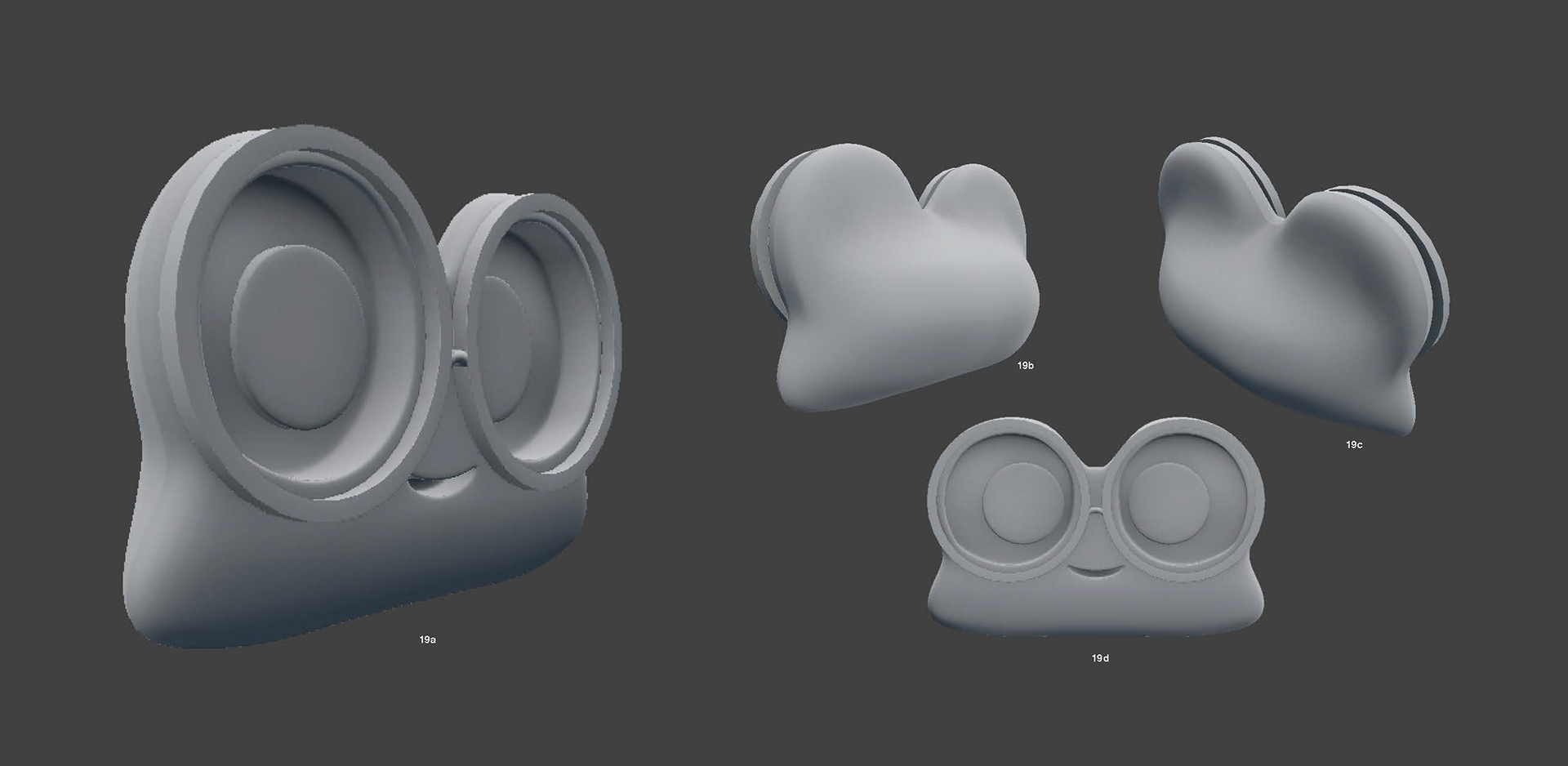
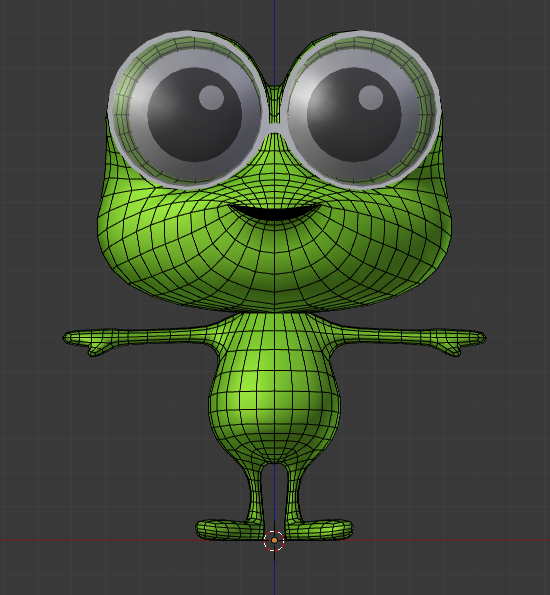
3D and Animation
Creating the Frog model had a few challenges to ensure it would technically render correctly in Unity3D, have enough vertices to appear smooth, but also optimised enough. On top of balancing the technical considerations, making sure the character looked ‘correct’ at different angles required a number of iterations. The final result was a carefully crafted character that really brings the original 2D solution to life!






In conjunction with the normal modeling challenges, Frog would need to appear as though it was speaking back to the user in its animated responses. To create the illusion of the Frog speaking, the character was rigged to have several key mouth shapes that could be tweened to form the spoken words.
The development team created a nifty script that would analyse the audio, identify which mouth shapes were needed, and sequence their playback as needed in the animation.
With interactive projects, we find that it’s less about building set animations and far more about designing rules around how the character should move and respond.
Thanks
Big thanks to Sajjadul Hakim for bringing us onboard to work with his design and development team on this project. It’s an exciting concept and we’re looking forward to seeing the future updates...
As always, huge thanks to everyone on the Watermark team who put in the long hours and love to bring Frog to life!
Development & Design
Tiger IT
Art Direction
David Way
Animation
Shannon Jahnel Lanktree
Artwork
Nicholas Harris
Anton PetrovSimon Shaw