Starship Animal Check-Ups
Sitting in the emergency waiting room at a children’s hospital can be an incredibly stressful experience. As a parent, it must be particularly difficult to be in an environment with a sick or injured child, surrounded by others in a similar situation.
Watermark Creative was approached by Rush Digital to work with them on a project that would try to alleviate some of this tension for visitors. The approach was to create interactive spaces in the waiting room that would aim to entertain the user as well as educate them a little about the check-up process.
Allowing the kids to play with interactive displays for a moment not only distracts them from their ailments, but also brings some relief to already stressed parents / caregivers.
It's all about the smiles
As a way of determining the effectiveness of the project, it was decided that the KPIs would be the number of smiles generated from users. All the interactive displays had built in facial recognition hardware to track the expression of each user.
User Centred Design
With the goal of creating both an entertaining yet educational experience in mind, we worked closely with Rush to look into how we could use technology to make some of the scary things about being in a hospital less scary.
The idea of creating an interactive Pre-Checkup wall was that it allowed the children to become accustomed to standard checkup processes like: taking your temperature, measuring your heart-rate, measuring your height etc… and instead - making them fun!
Interactive Tools
Xbox Kinect sensors were subtly built into the picture frames to track user movements in 3D space, and a variety of heat sensitive panels were created to measure heart-rates and temperature. The technology was discreetly concealed into the display and was designed specifically to be easily maintained.
Apart from getting the interactivity to work correctly - we also had to consider how this installation would impact on the environment as a whole. If it was too noisy and disruptive, it might become more of a nuisance than a help.
With this in mind, the characters were designed to come to life and engaged as users approached, creating a lovely sense of discovery whilst only triggering the displays when needed.
User Testing
The process of developing the interactive design for each section of the wall was very iterative. It was important that the concepts really resonated with the intended audience and intuitive enough that a wide range of users (old and young) could simply walk up to the wall and know what to do. To continually refine the experience, several user group testing sessions were conducted through the process to ensure we were on the right path (we also had a lot of fun playing with them too!).
Interactive Design
For Watermark, the key deliverable was a rich and engaging world of characters and environments that plugged in with the technology that Rush was implementing.
As we moved through the explorative and conceptual design phases of the project, we needed to consider not just how to make the characters visually engaging, but also design the characters to sufficiently handle the full scope of actions and interactions they would need to perform. We worked closely with the Rush team to outline the range of actions and motions for each character and how they’d respond to the different user inputs.
Art Direction
We considered palettes and shapes for the characters that pushed them away from being too formal and towards something more fantastical - blue giraffes and red meerkats! As well as having ‘kid approval’ - it was important that the characters were contemporary and crafted to appeal to parents as well.
The Animal Doctors
Central to the whole experience are the characters that you interact with. We picked out characters of all different shapes and sizes to create a diverse and fun range of personalities to the user to engage with.
It was important that the experience felt fun and imaginative - although hospitals and treatments are often serious affairs, we had an opportunity to make this world a fun and exciting place to visit.
Interactive Moments
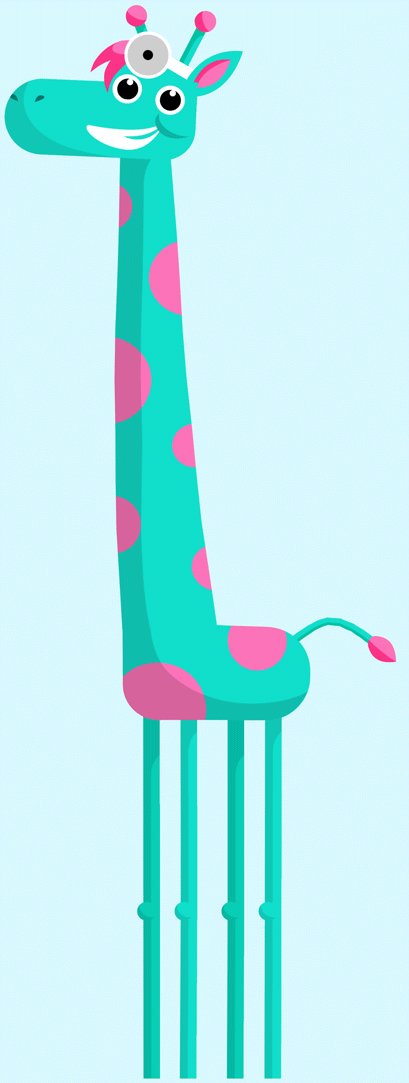
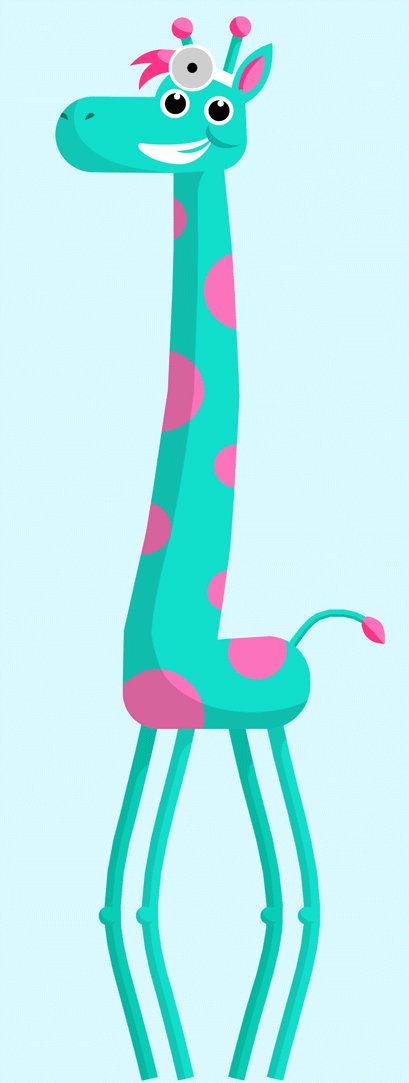
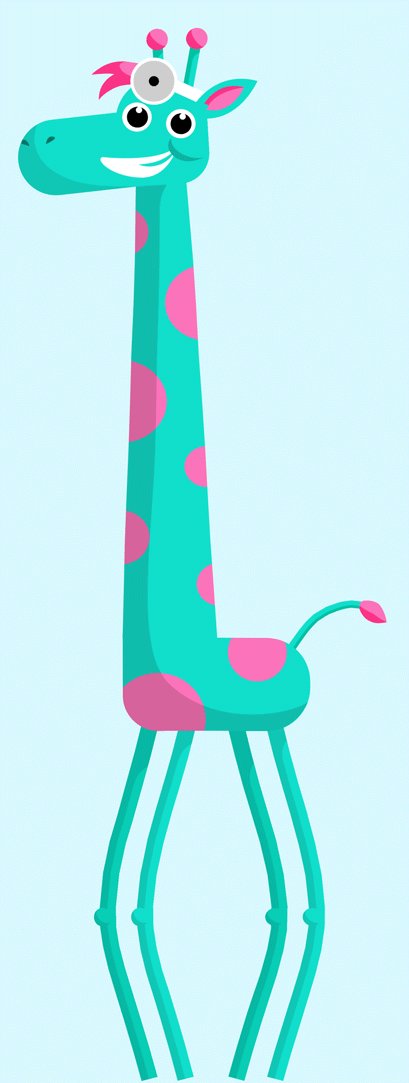
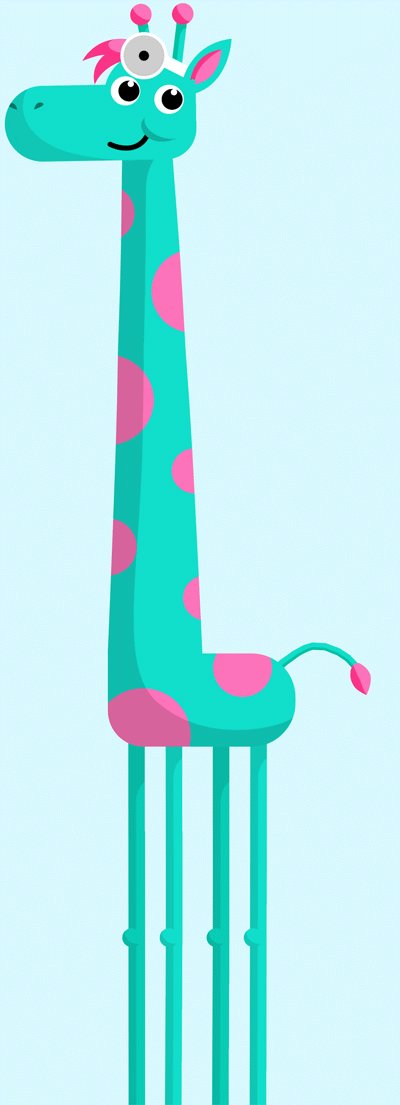
Stretchy Giraffe
To measure your height, kids approach the very tall blue giraffe. Once the giraffe sees the user, it stretches its neck to match the user’s height. It can stretch so far, that it covers 3x screens, going past buildings, trees and clouds - and even into space! The giraffe was set up as a 2D foreground character with 2D background assets set in 3D space with a camera to give the natural parallaxing effect of objects moving past in space.
The setup required a fair amount of planning to work out how to design the illusion to work across 3x different screens simultaneously and ensure each screen felt like a window into the same world.


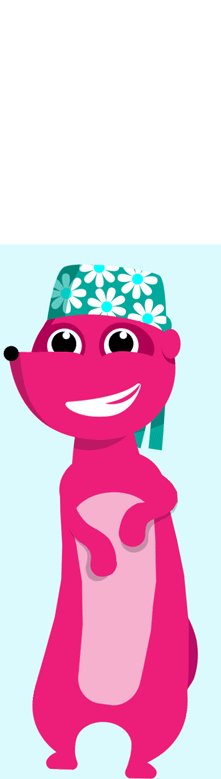
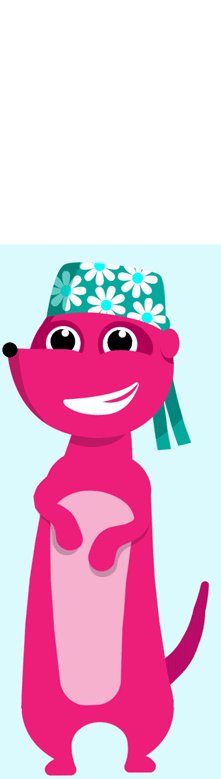
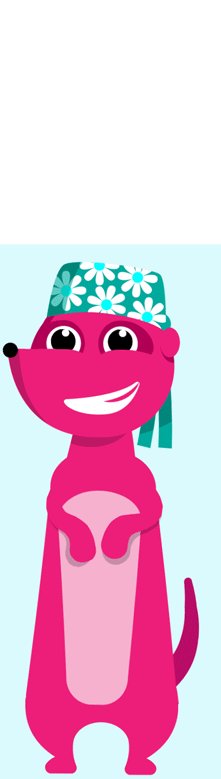
Beats per Meerkat
To check your heart rate, users place a finger on a heart shaped sensor and a gang of cheeky meerkats line up in a row and bounce up and down to the beat of your heart. The characters all work on a single spine animation skeleton where we’ve used the spine skin system to change out their appearances.



Puffed up Puffer Fish
The pufferfish teaches kids how to breathe correctly. When approached, the fish gets a little too excited and accidentally puffs up! By inhaling and exhaling slowly, the fish slowly calms down and returns to its normal state. Kids are encouraged to match the pace of the breathing.


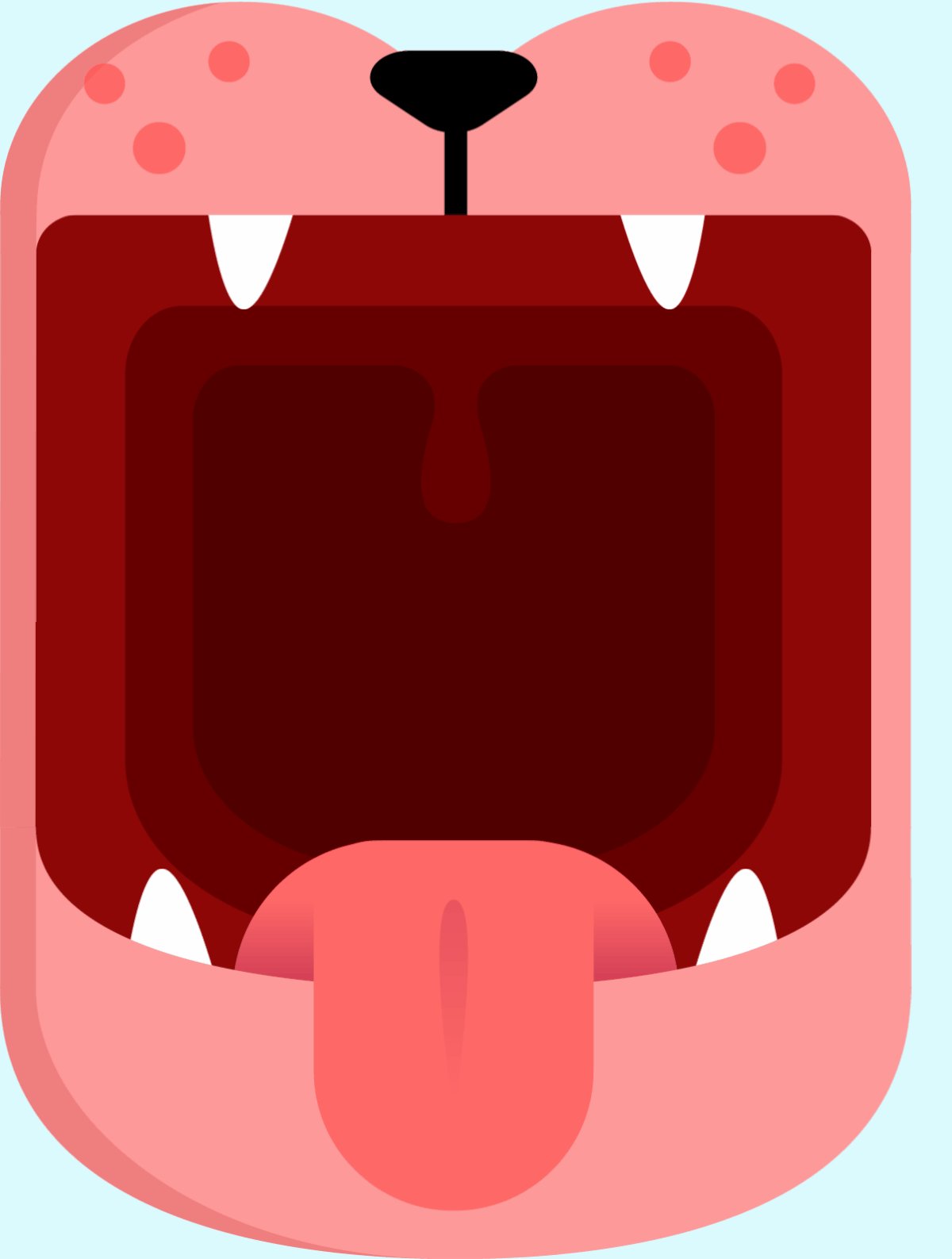
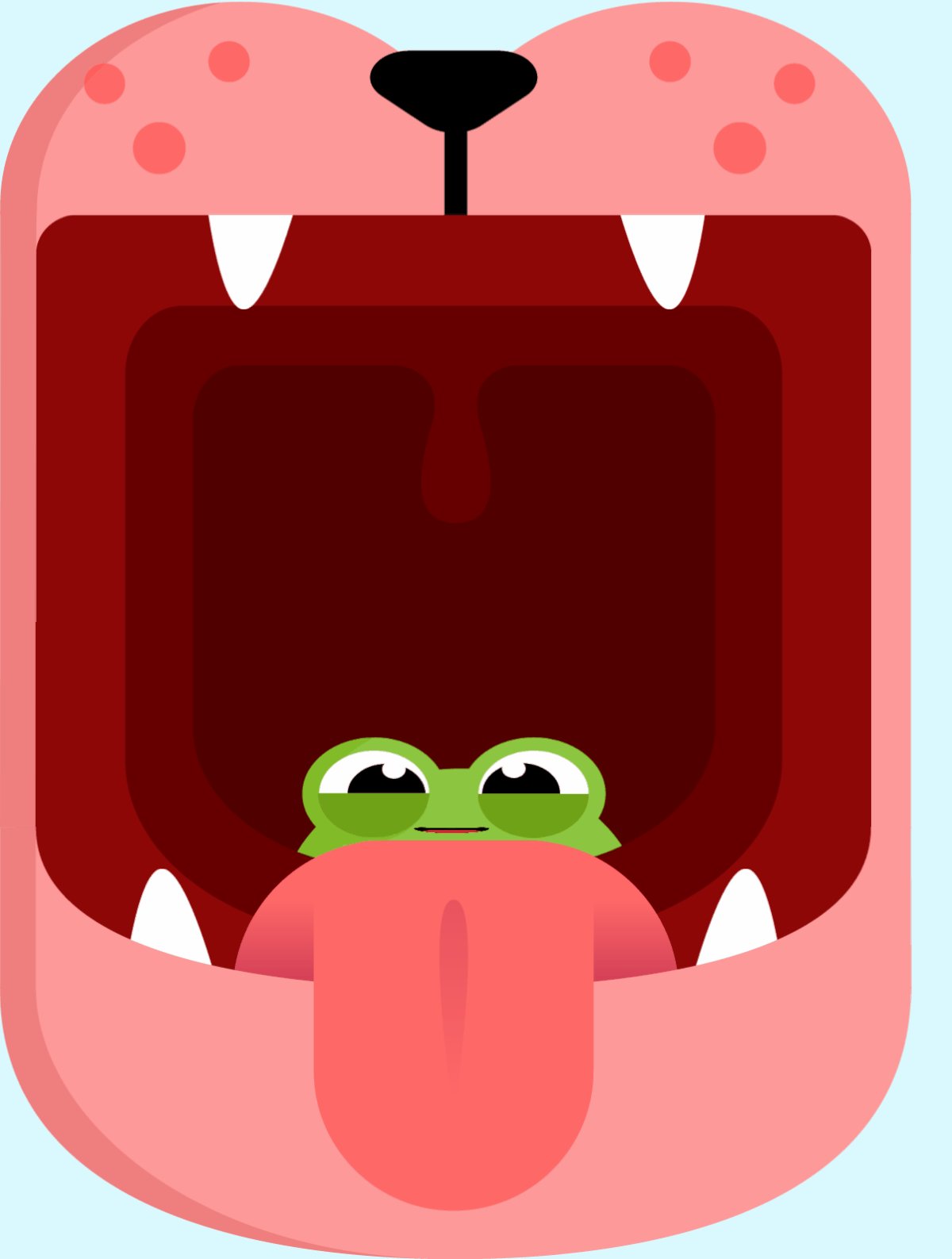
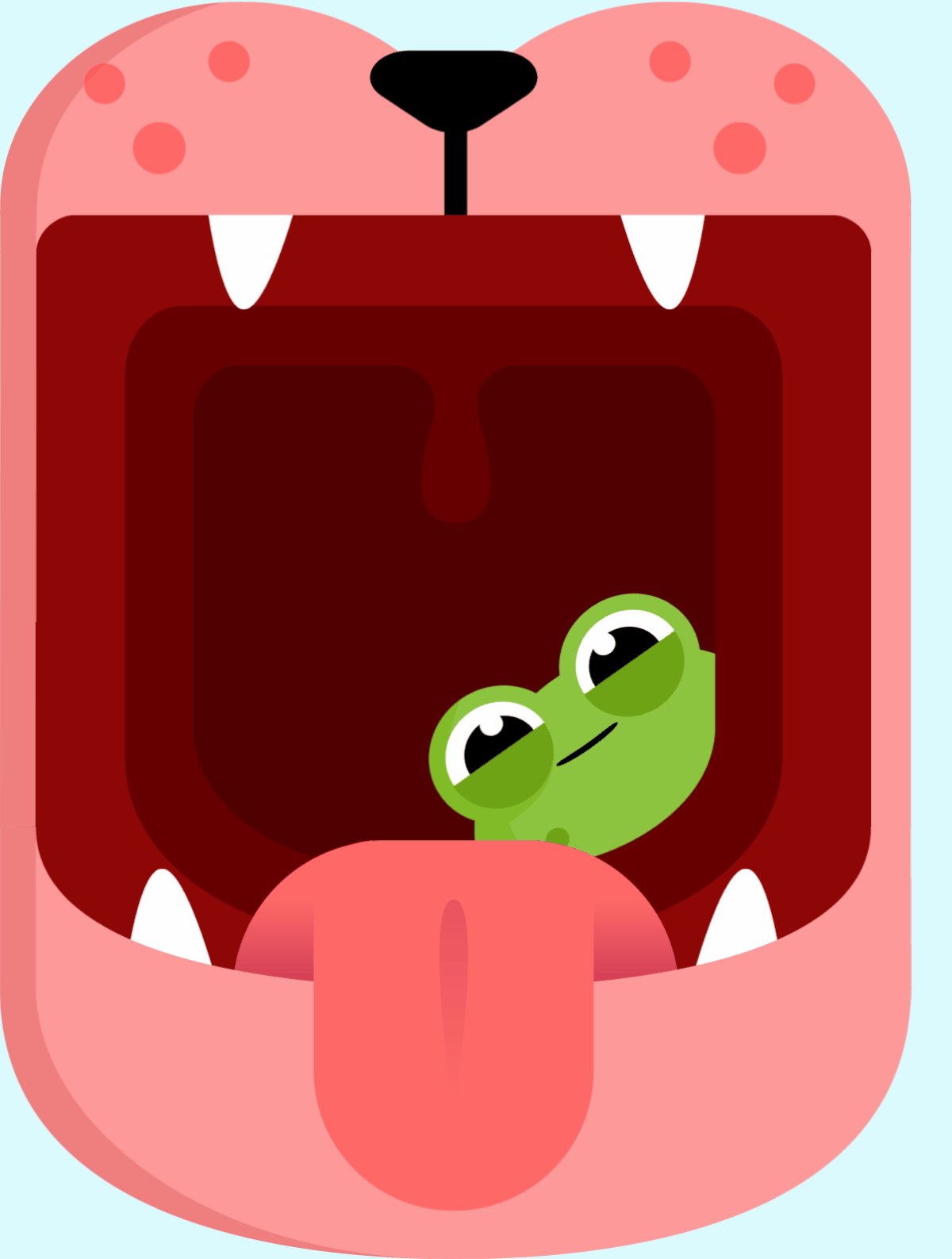
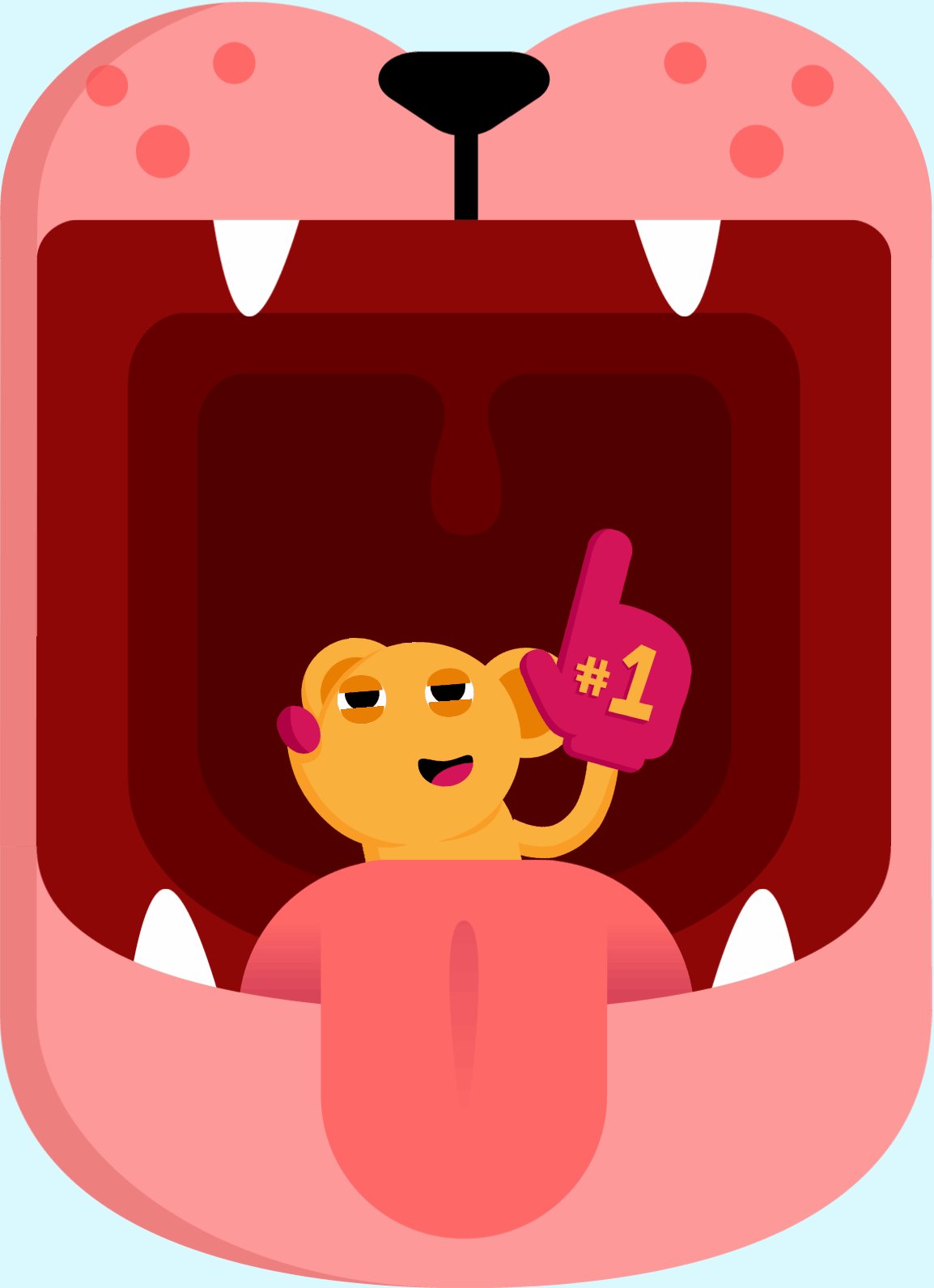
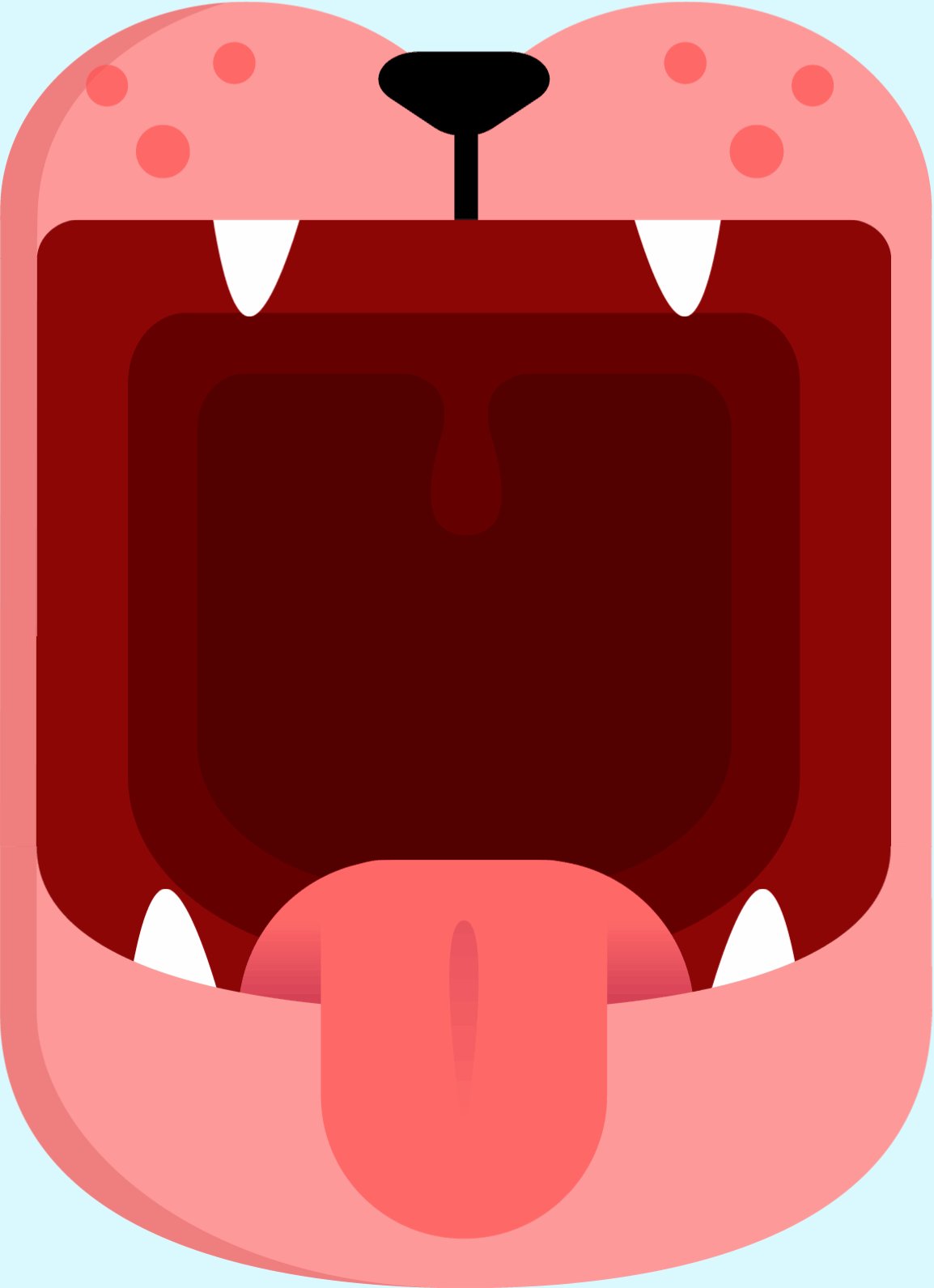
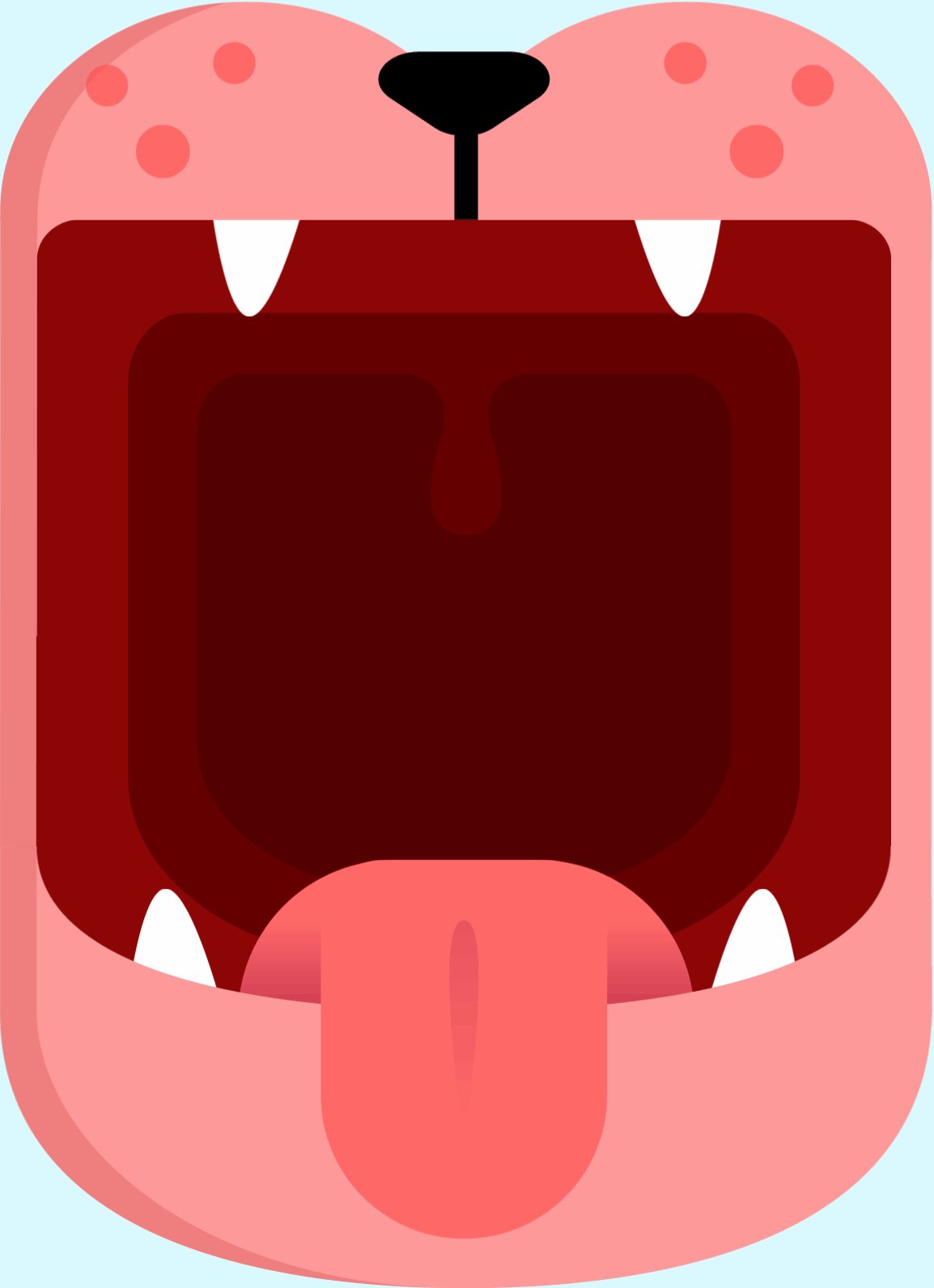
Funky Lion
The lion helps kids to open their mouths really wide and say ‘Aaaaahhhh!’. With this display, the user’s face is tracked and inputted into the lion’s animation to match. Once the user opens their mouth past a certain threshold - the lion fully opens its mouth to reveal a cheeky little creature inside him. Perhaps something he had for breakfast earlier?


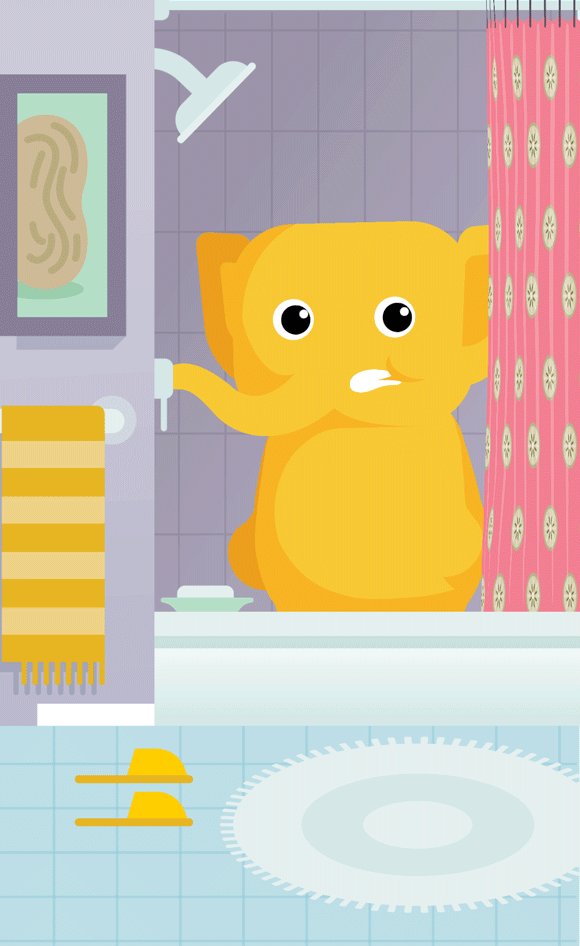
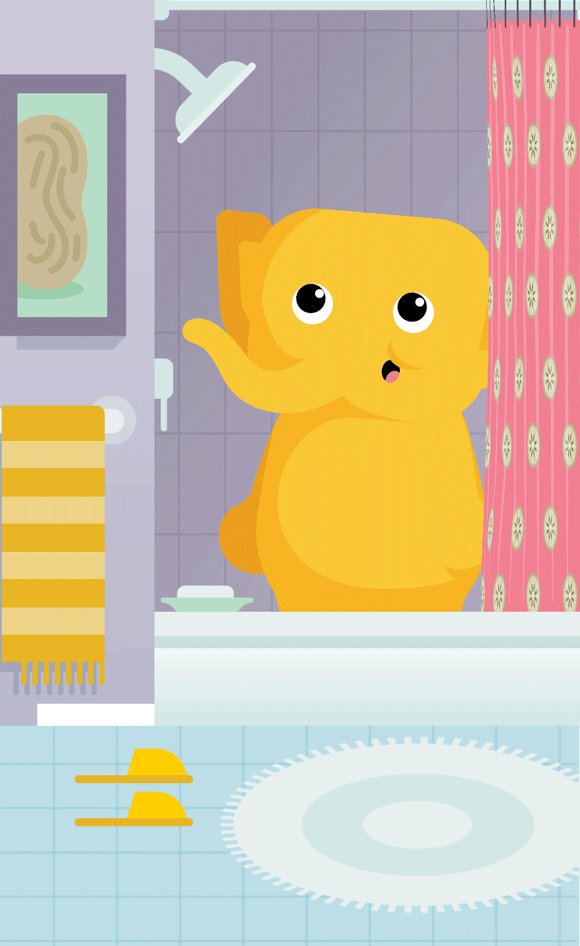
Clever Kash
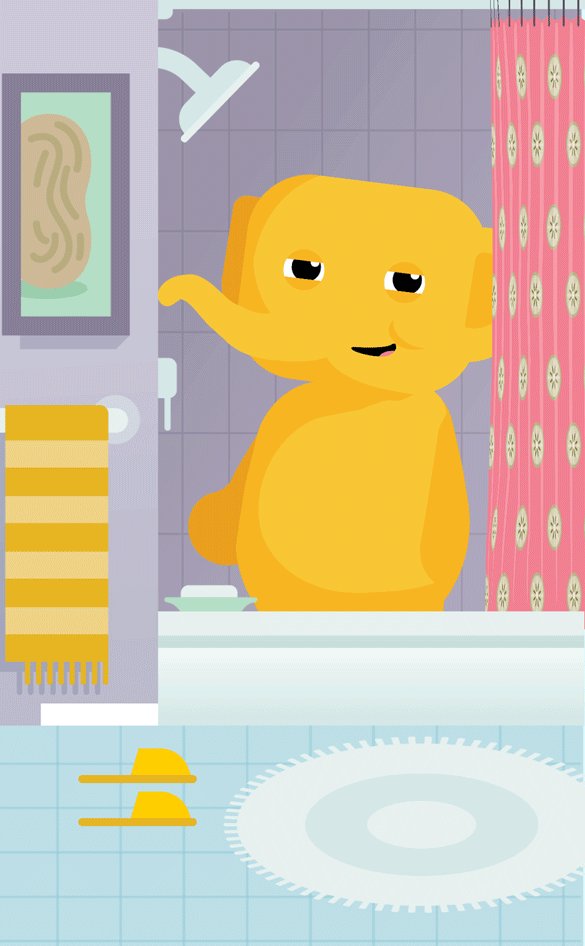
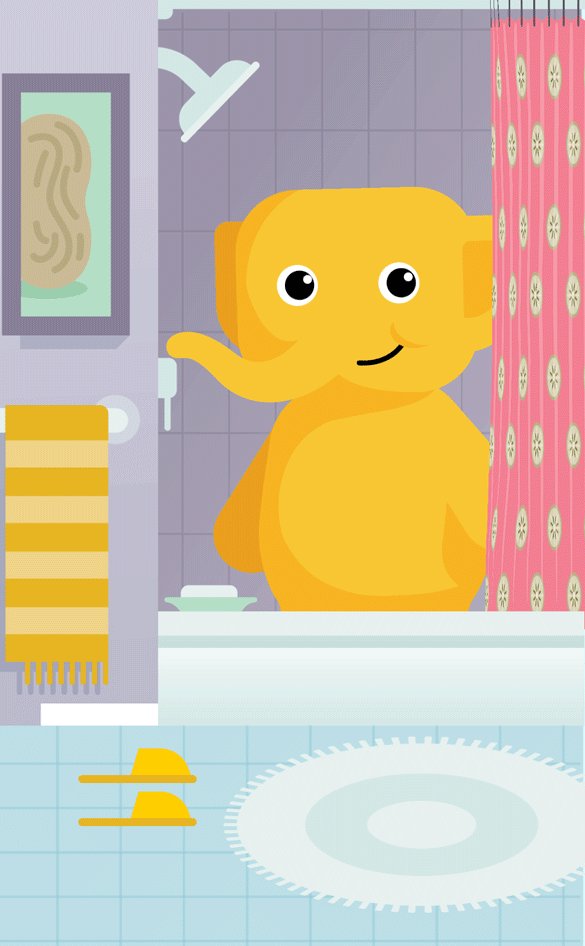
With ASB being the major sponsor of the project, we looked for a way to include their Clever Kash character into the lineup of characters. We worked with Rush and ASB to interpret the character into a style that would fit the world (whilst still remaining recognisably ‘Kash’) and also be playful with what Kash could be doing. We have Kash taking a shower (as elephants love to do) and the user changes the temperature of the water by touching a heat sensitive panel.


Icons and Decals
Since the experience was aimed at younger users, it was important to create a very visual system of instructions and icons which didn't require any reading skills to decipher. This was also helpful for users who weren't native English speakers and might struggle with complex 'wordy' explanations.
As well as creating a very simple animated GUI system for each display, we also produced a series of floor decals which help start the user at the right tracking distance to initiate the experiences.








Super-special thanks to...
We would like to thank Rush Digital for bringing us onboard - Not only was this a fun interactive experience to work on, we also had the great satisfaction knowing our work will make a positive difference for Starship Children’s Hospital.
We also have to put out a huge thanks to the all the doctors, nurses and support staff at the Starship Hospital who were a pleasure to work with, and tirelessly look after everyone in their care. We appreciate all their valuable insights - as well as their willingness to put down their stethoscopes and be a part of the fun!
Click here to view our 'Magic Forest' installation at Starship Children's Hospital
----------
Credits
Creative Direction
Terry Williams-Willcock (Rush Digital)
Art
Shannon Jahnel Lanktree (Watermark Creative)
Simon Shaw (Watermark Creative)
David Way (Watermark Creative)
Animation
Shannon Jahnel Lanktree
David Way
Programming
Josh Savage (Rush Digital)
Jamie Peterson (Rush Digital)