Article by Holly Ryan, Business writer - NZ Herald View full article here.
Starship Magic Forest
Waiting for admission at the emergency department of a children’s hospital can be a highly stressful situation. Sick or injured children can find the experience bewildering, trying to make sense of the surrounding environment while suffering their own discomfort. Parents must find it particularly hard to help their child stay calm, when they are also feeling tense.
Watermark Creative was approached by Rush Digital to collaborate on a project seeking to help children maintain a sense of calm during their visit to the waiting room of Starship Children’s Hospital. The approach subtly encouraged them to slow down with movement exercises, and insulated them from some of the hustle and bustle naturally encountered at all hospitals.
A space was created with ambient lighting, colour and furnishings all selected to provide a sort of cocoon away from the main waiting space. An interactive wall was installed with an experience that implicitly encouraged children to interact in a slow and calm manner.
By engaging with the lush yet serene world on the interactive display, children momentarily had some respite from the nervous energy of the waiting process.
User Centred Design
In order to create the visual impression of a gateway into another fantastical world, we carefully chose technology to keep engagement with the wall as natural and intuitive as possible.
4 x 24” full-HD monitors allowed all visual imagery to hold up when viewed at arm’s length, avoiding obvious pixelation or graininess. Microsoft Xbox Kinect sensors registered a heatmapped picture of the children playing and their poses in realtime, which was interpreted with bespoke software and converted to data that could drive the reactive environment.
It was crucial that the sequence unfolded at a pace that didn’t cause children to lose interest before completion, and immediately suggested how to move via behavioural feedback. The timing and scale of interactive elements was iterated on and refined throughout development. A number of user testing sessions allowed us to assess how intuitive children found the overall experience, and really refine the sense of discovery each sequential element was imbued with.
Conceptualising the Interactive Experience
The experience was distilled into three distinct phases. Firstly, the user would approach the interactive wall, and a granular particle-based effect would be rendered in direct response to smooth movements. Secondly, larger, more complex elements would emerge from the environment, still flowing in response to the user directly. Thirdly, the final elements would be attracted to the dynamics already active, as if the environment was responding. At any point, rapid movements would halt progress and start to step backwards through the sequence. Only calming movement was rewarded, without making the fail state unwittingly humorous or stimulating as well.
Interactive design occurred simultaneously with the visual design of both the environment and interactive elements, so a lot of feedback passed back and forth between the two disciplines in order to inform a cohesive ecosystem.
Underwater
The initial design for the environment focused on a fantasy underwater scene. Tiny phytoplankton provided the initial granular response to the player, leading to small swimming creatures that would have been swirled in the currents generated by the player. Elaborate, frilly jellyfish-esque creatures were the final creature to appear. The jellyfish were envisaged as being quite slow to traverse the scene but with many intricate moving parts morphing and oscillating.
From Seas to Trees
Early feedback suggested this ecosystem was potentially frightening for younger children. Additionally, because children may have been admitted with jellyfish sting injuries, it was recognised that including similar creatures in the experience would be inappropriate.
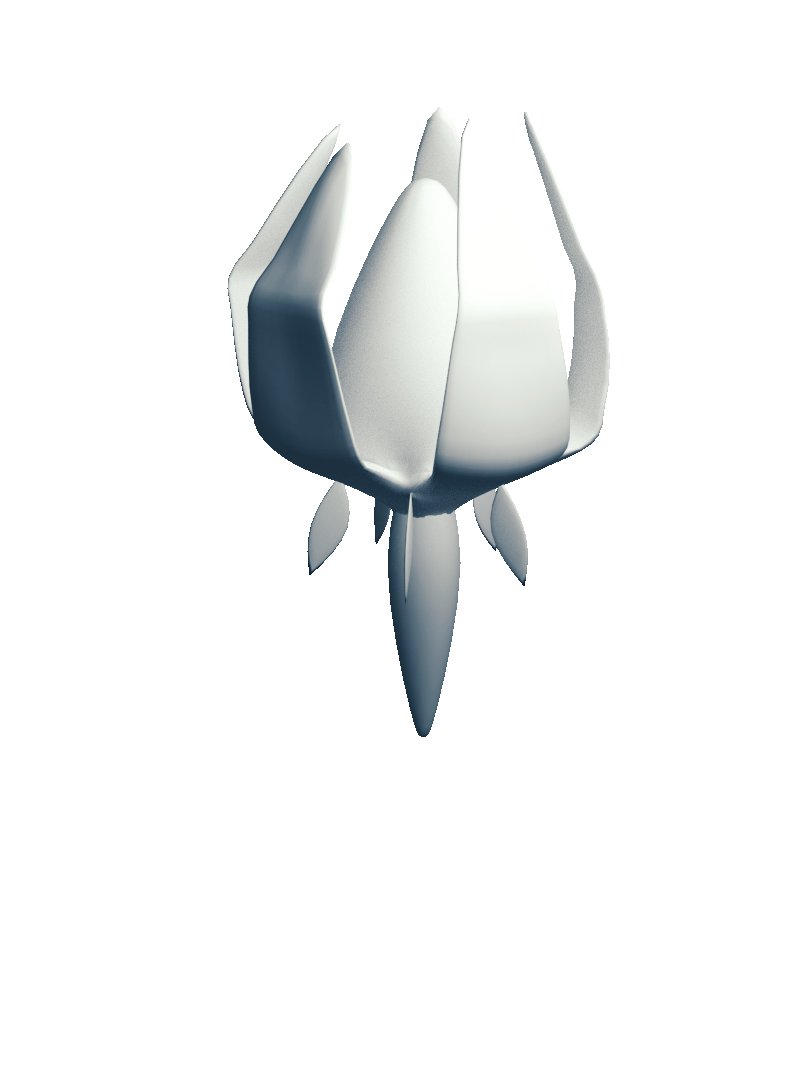
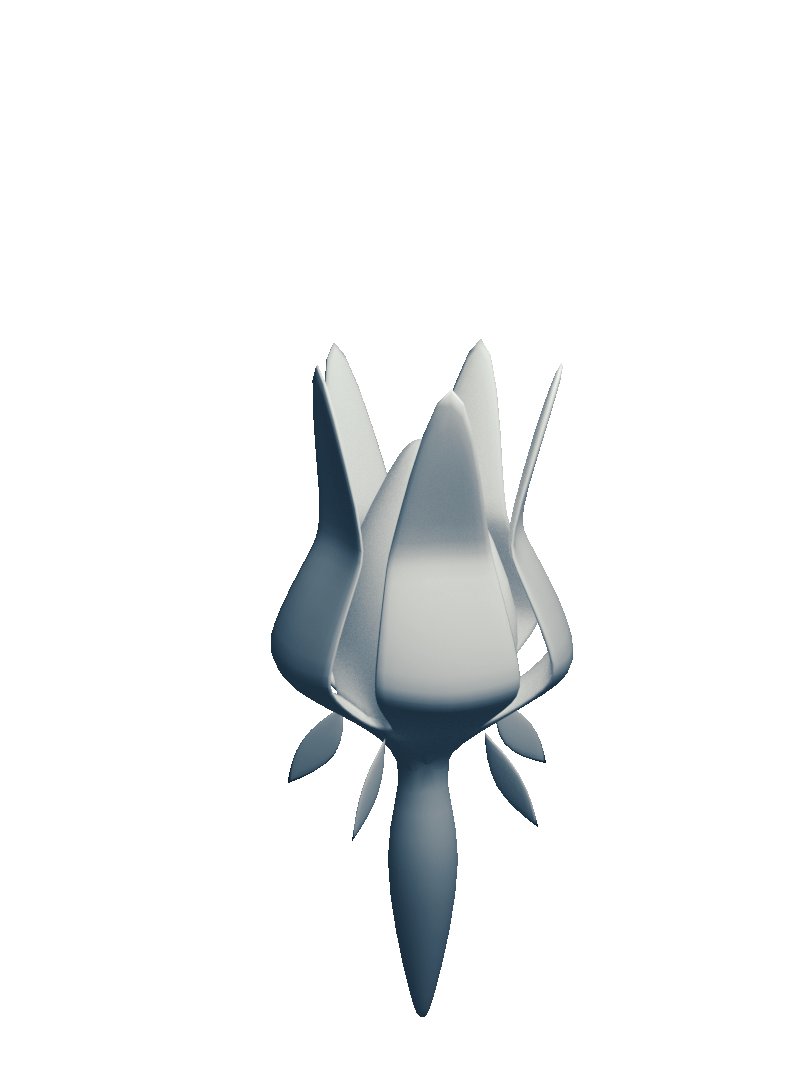
Utilising the same tiered interactive elements, a new approach was taken whereby the ecosystem was situated within a fantasy forest. To keep the world familiar, a few visual hints were derived from native New Zealand rainforest flora. Tiny seedlings now formed the underlying granular layer, with floating flowers unfurling as the player continued to create calm movements. Finally, birds emerged to drink nectar from the flowers, completing a coherent sequence.
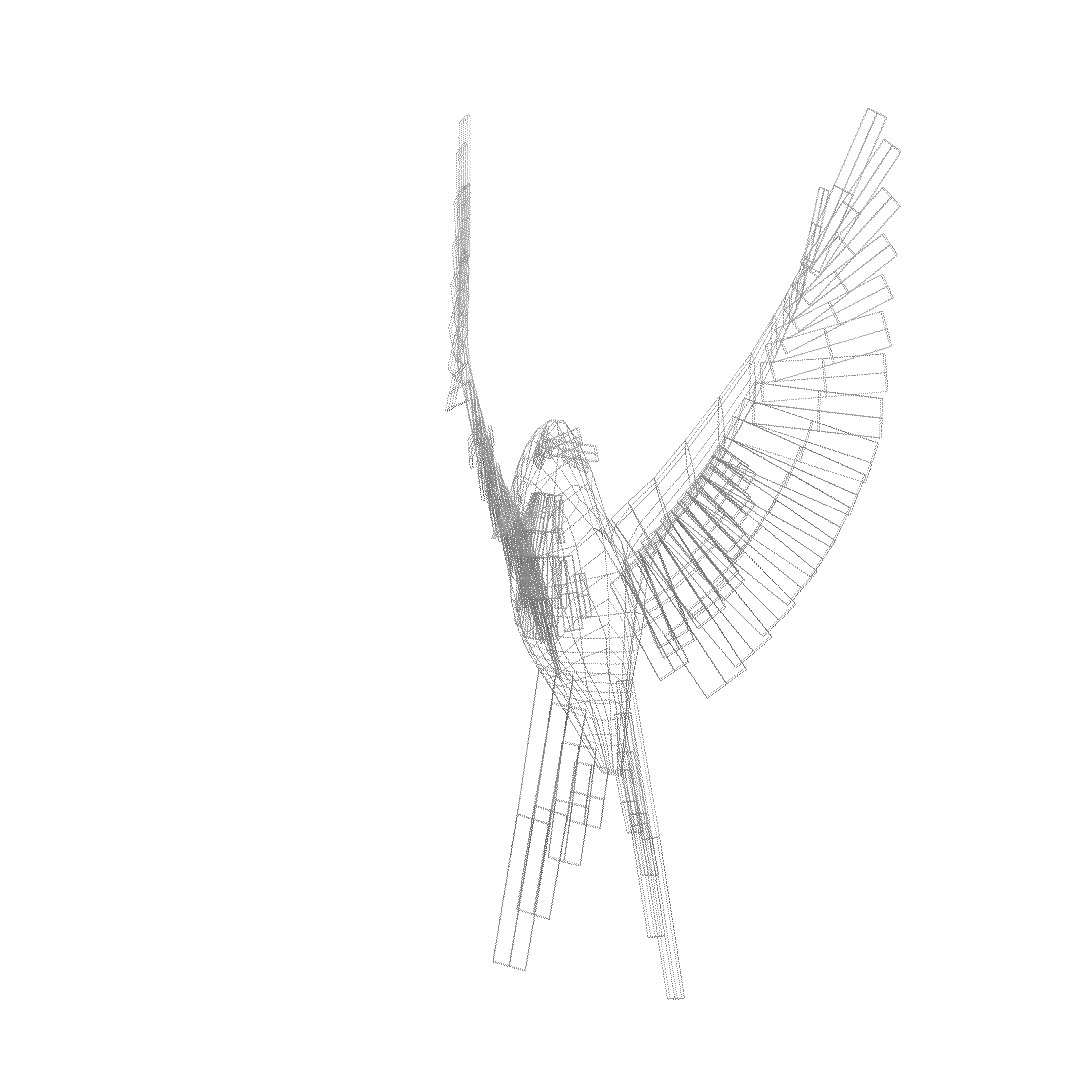
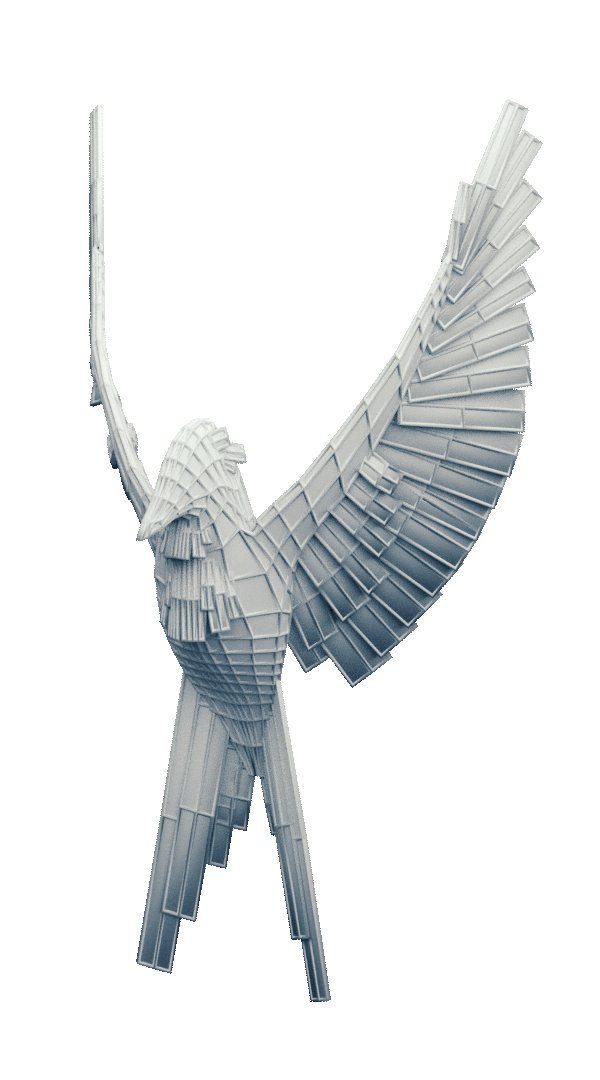
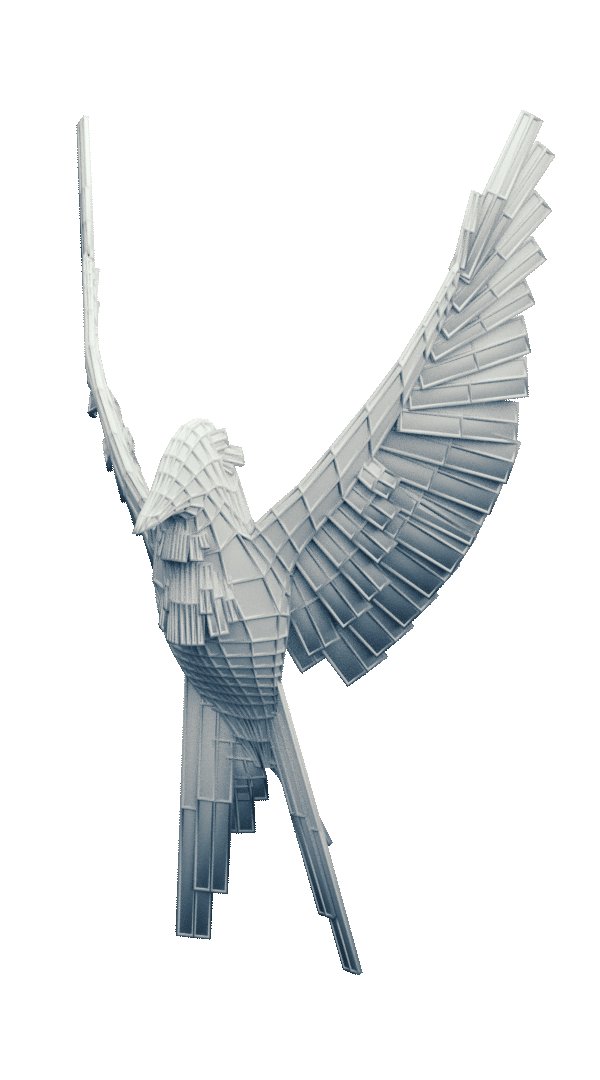
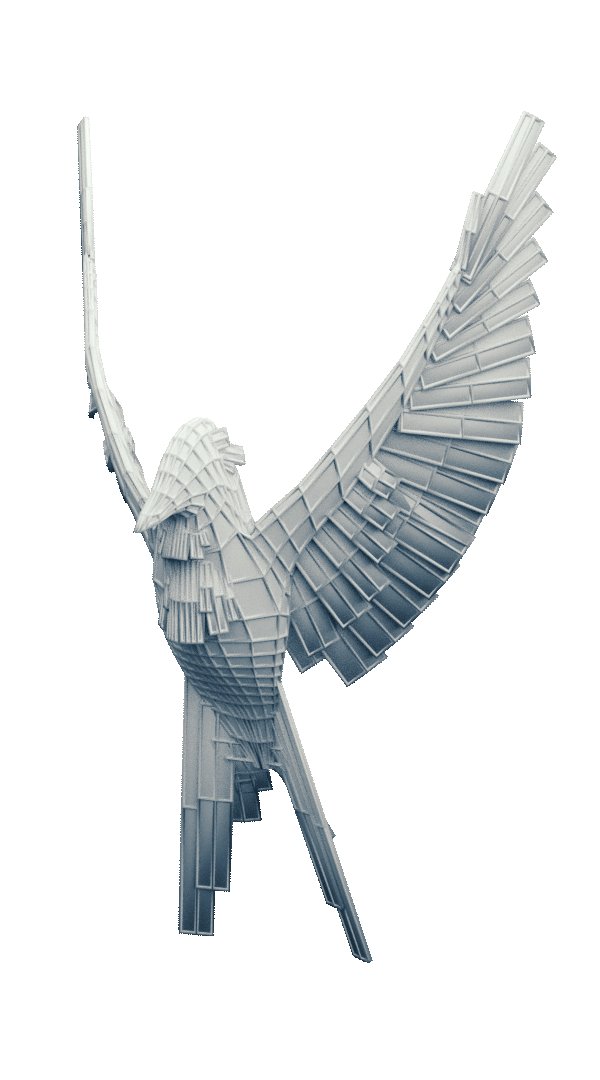
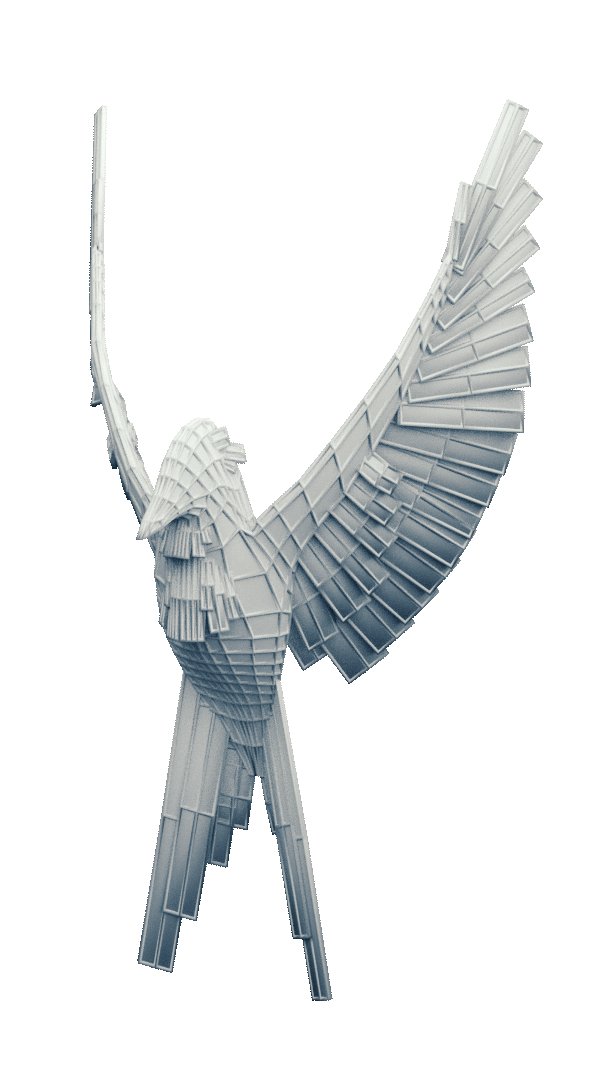
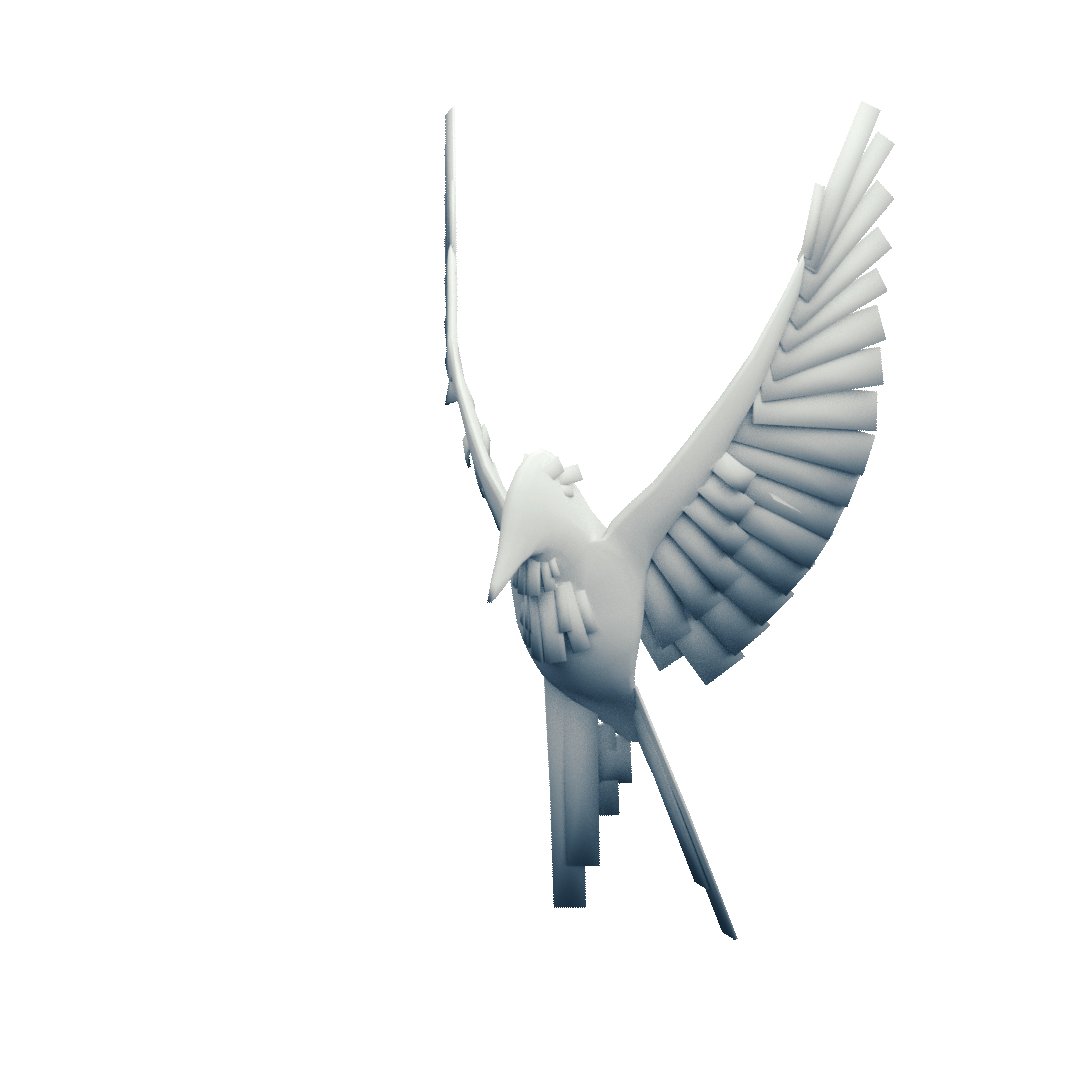
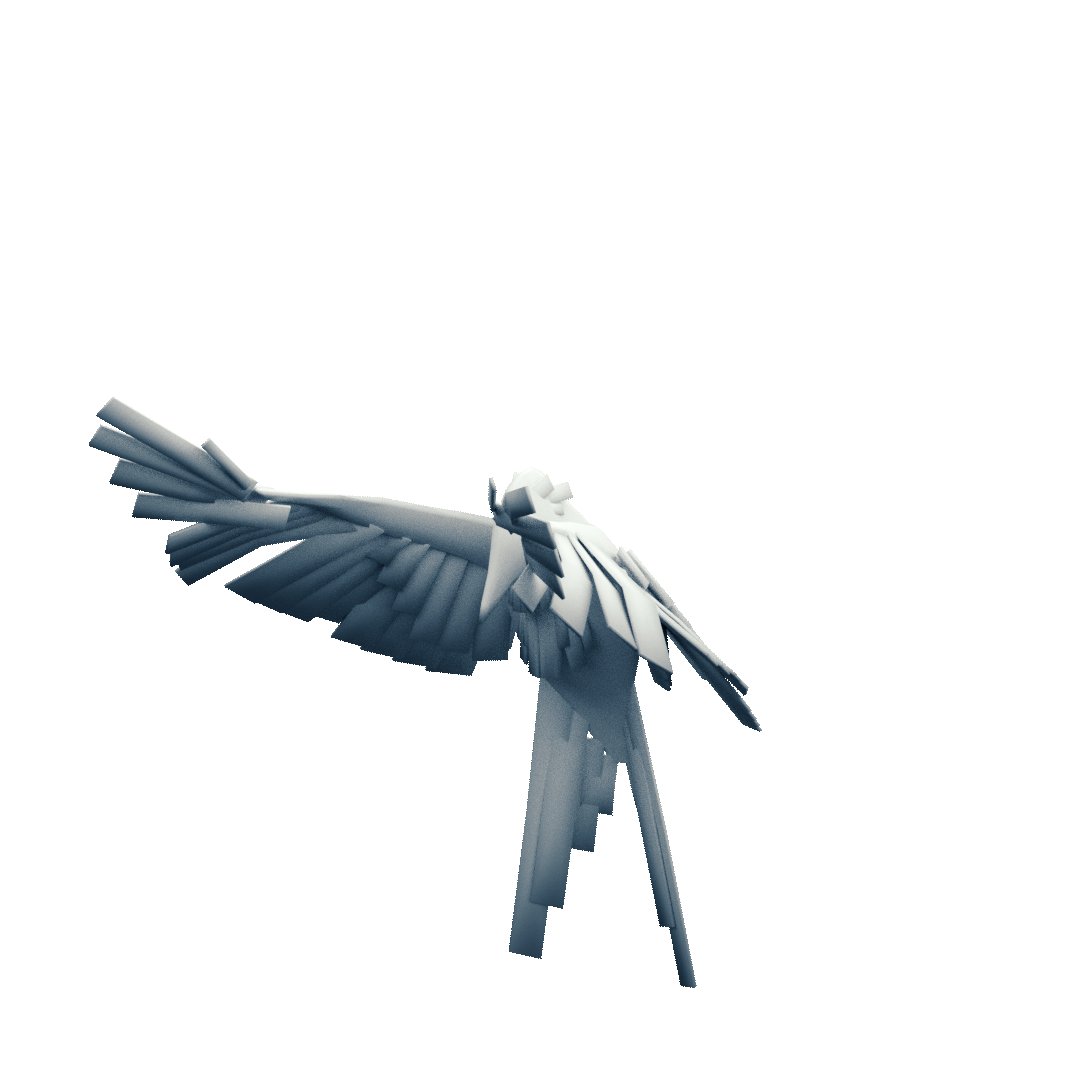
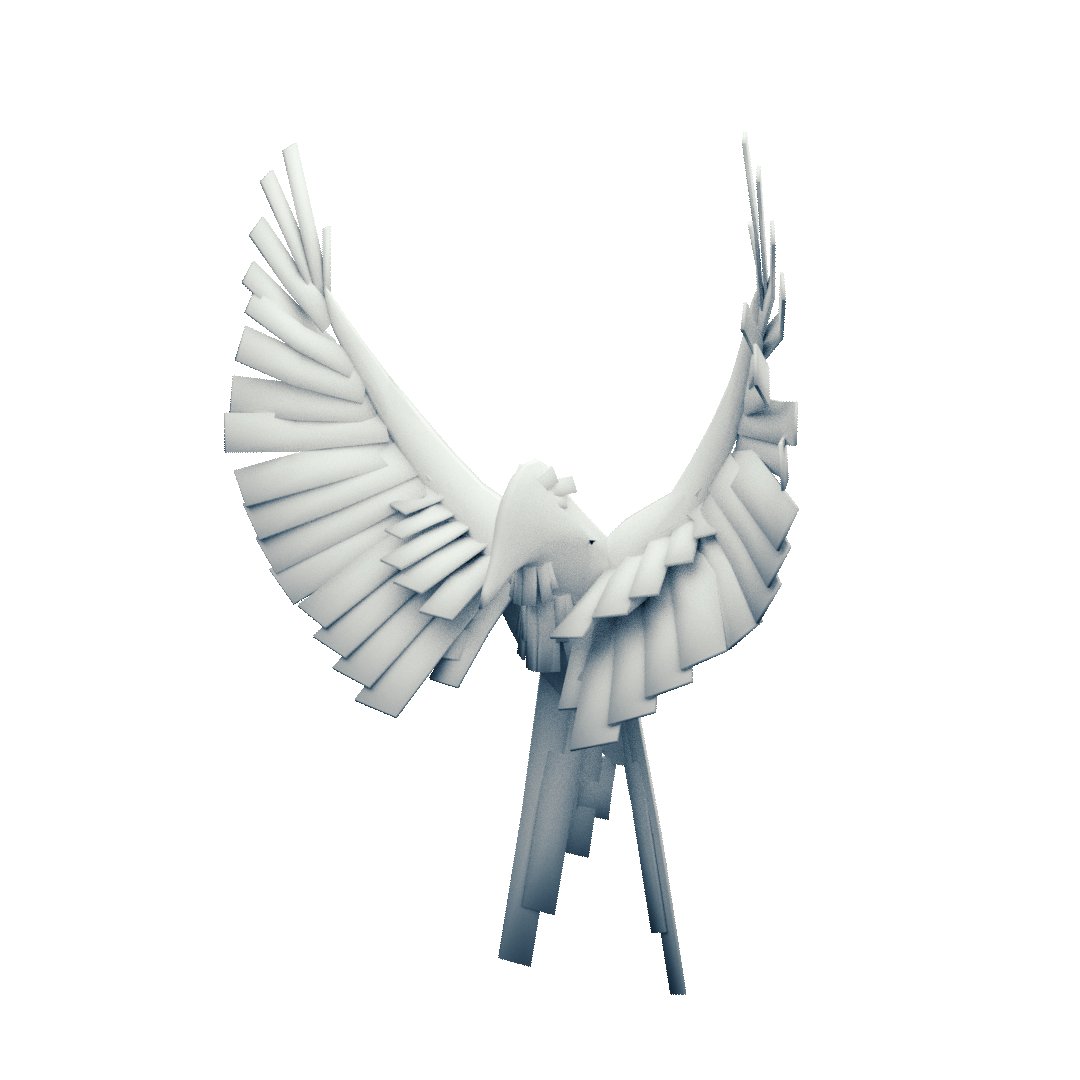
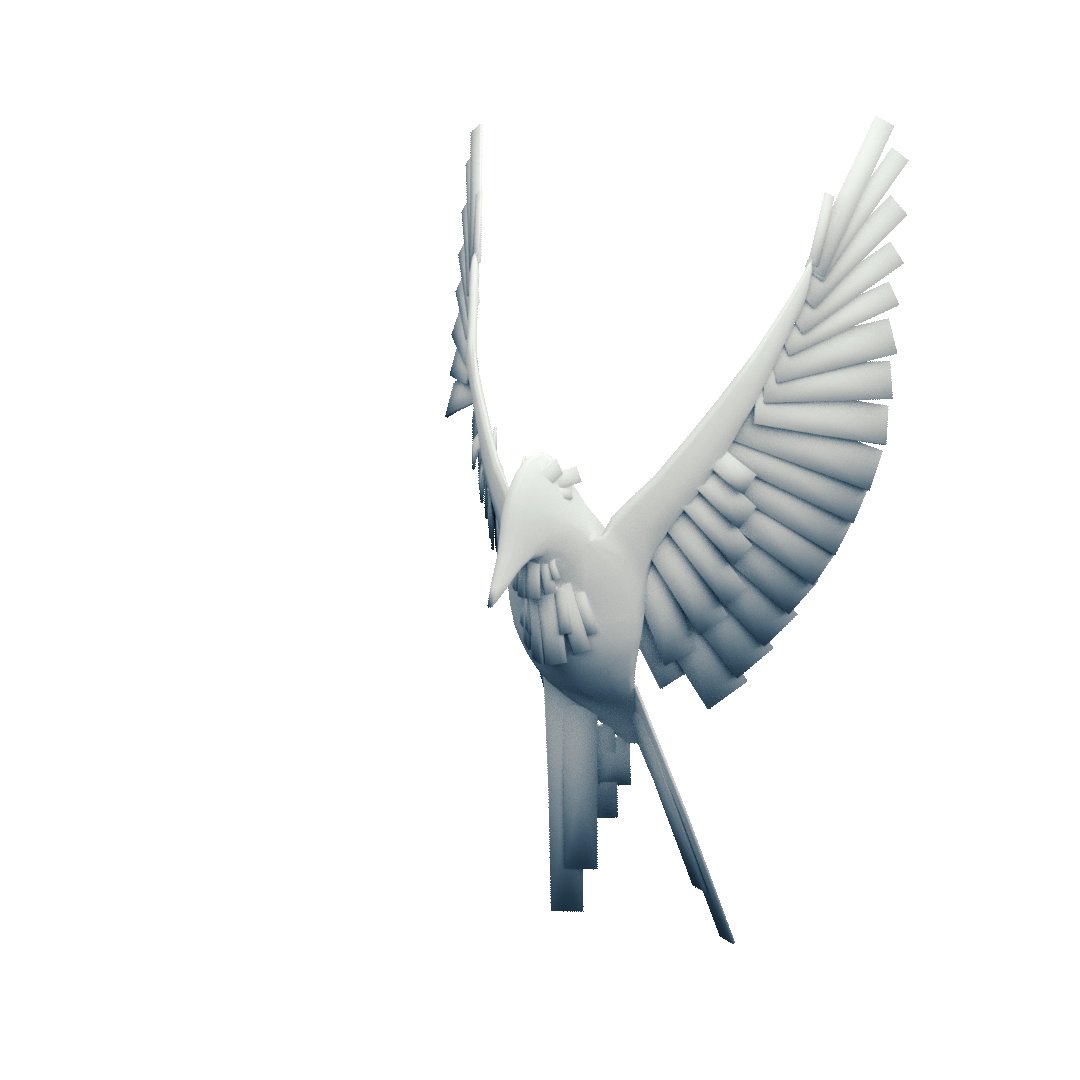
The bird itself went through a number of design passes, ranging from butterflies to hummingbirds. Eventually the form of the bird was simplified for familiarity, but the colour and lighting treatments were pushed into the realm of fantasy.
Animation
Inspiration for the bird was derived from hummingbirds, with slow motion reference useful as a starting point for the hovering animation. However, because the bird reads as much larger, an interesting hybridised wing motion was developed that followed the same figure of 8 cycle of hummingbirds, but had a degree of secondary motion in the tip feathers derived from hawks.
While the bird is driven around the environment programmatically, an animation controller was setup to respond procedurally to the birds motion and interpolate between a number of animations. Broadly speaking, the flight animation of the bird would dynamically change depending on its speed and whether it was climbing or diving. The result was a very natural and realistic flight animation that would allow the bird to be programmatically moved through the environment.
Additionally, when the bird feeds from a flower, the colour and emissivity of the bird shifts from lavender to blue, and an additional feeding animation is overlaid. This process triggers animation on the flower creating a rich, living world.







Special Thanks To
We would like to thank Rush Digital for bringing us in to collaborate - it was a chance to work with some interesting locational technology, but also to know we were helping to make a difference for children and parents visiting Starship Hospital.
Click here to view our 'Animal Check Ups' installation at Starship Children's Hospital
----------
Credits
Creative Direction
Terry Williams-Willcock (Rush Digital)
Technical Design
Rush Digital
Artwork
Nicholas Harris (Watermark Creative)
David Way (Watermark Creative)
Anton Petrov (Watermark Creative)
Shannon Jahnel Lanktree (Watermark Creative)
Animation
Shannon Jahnel Lanktree
Development
Jamie Peterson (Rush Digital)
Josh Savage (Rush Digital)